Salesforceの開発作業を格段に効率化する「Salesforce DevTools」を紹介します。
Salesforce DevToolsは、Salesforceの開発・設定を行う際に発生する反復作業やexcelワークから私たちを解放してくれるツールです。
本記事で、Salesforce DevToolsで出来ること、そしてインストール方法から各機能の使い方まで詳しく解説していきます。
Salesforce DevToolsを使いこなして、快適なSalesforce開発を実現しましょう!
Salesforce DevToolsとは?
Salesforce DevToolsは、Salesforce開発における退屈な反復作業や環境データの抽出を効率化するためのツールとして、多くのシステム管理者や開発者から重宝されています。
このツールは、Google Chromeの拡張機能として提供されているため、Chromeブラウザ上でのみ利用可能です。
Salesforce DevToolsの大きな利点の一つとして、インストールがブラウザレベルで行われることが挙げられます。
つまり影響範囲は自分のブラウザ上のみに限定され、既存のSalesforce環境に変更を加えるわけではないため、即使い始められるのです。
主な用途は、通常は時間を要してしまう作業の効率化で、以下の通りです。
- カスタム項目の一括編集、一括削除、一括コピー及び他のオブジェクトへのコピー機能
- オブジェクト項目検索機能で素早く項目及び利用状況を確認
- オブジェクトのAPI参照名の表示
- オブジェクト定義書出力
- 項目定義書出力
- ページレイアウト定義書出力
- リストビュー定義書出力
- ER図(データベースの設計書)出力
- プロファイル編集効率化機能
- SOQLのクィック自動生成機能
ご覧になって分かるように、Salesforce DevToolsは主にシステム管理者や開発者などの、Salesforce設定/開発をおこなう役割の人々の業務を効率化するツールとなります。
Salesforce DevToolsのインストール方法
それではSalesforce DevToolsをGoogle Chromeにインストールし、使える状態にする方法を解説します。
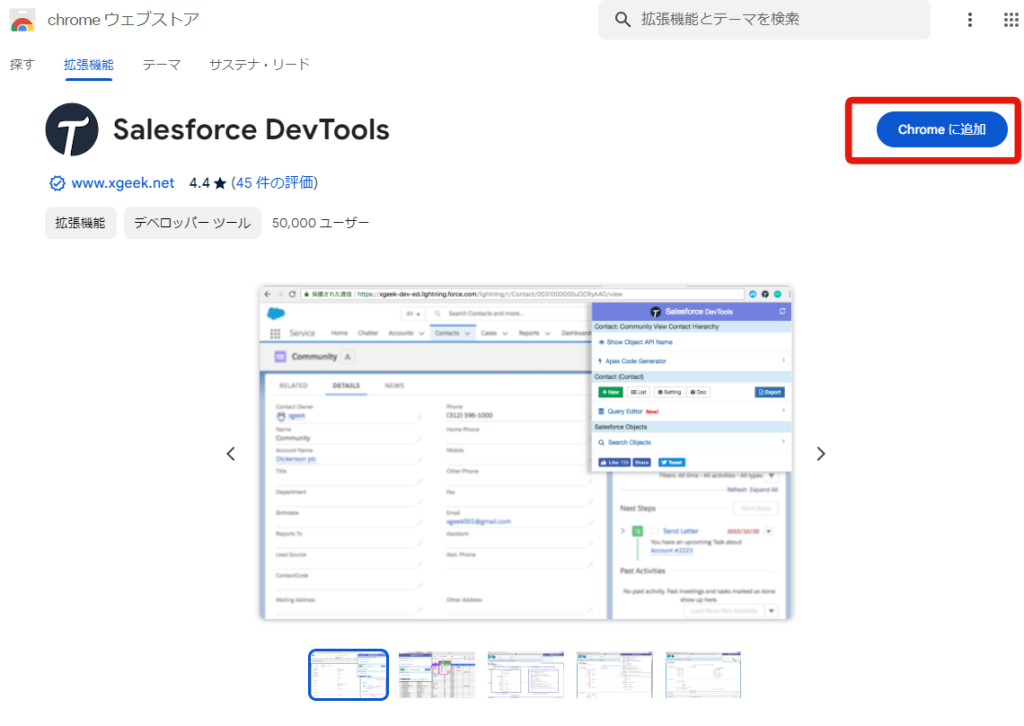
まずはブラウザをGoogle Chromeにし、こちらのリンクからからChrome ウェブストアのSalesforce DevToolsのページを開きます。
下図の画面が表示されます。画面右上の「Chromeに追加」ボタンを押します。

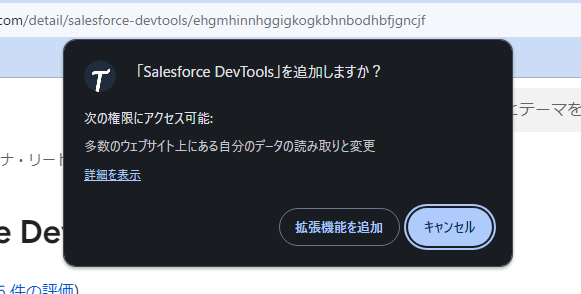
すると、「Salesforce DevToolsを追加しますか?」というポップアップ(下図参照)が表示されます。
「拡張機能を追加」をクリックします。

数秒待った後、無事に拡張機能が追加されたことが確認できます。手順としてはこれで完了です!

また、下図のように拡張機能をブラウザにピン止めしておくことも可能です。

こちらから…

このようにピンが選択されている状態にすればOKです。

※注意点として、「すべてのデータの参照」権限が無いとインストールしても使用できないようです。こちらに提供元であるxgeek.netからのコメントがあります。もしインストールしても使用できない場合は権限を確認してみましょう!
Salesforce DevToolsの使い方の全体観をつかむ
使い方はシンプルです。まずはSalesforce環境を開きます。そのうえで、ブラウザに追加したSalesforce DevToolsアイコンをクリックします。
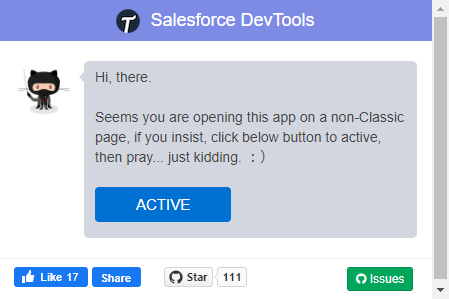
初めて使用する際に、以下の画面がポップアップしますが、問題ありません。「Active」を押してください。

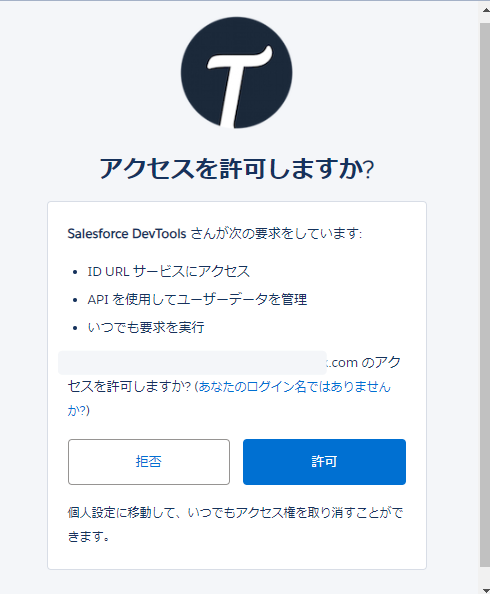
次に、下図の画面が別ウインドウで開きますので、「許可」を押します。
※まれにこの画面に行かず、先に進めない場合があります。その際は拡張機能を一度アンインストールして再度追加してみてください。それでもうまくいかない場合は、若干手間ですが、取り急ぎSalesforceをLightningでなくClassicに変更すれば、使用できるようになります。

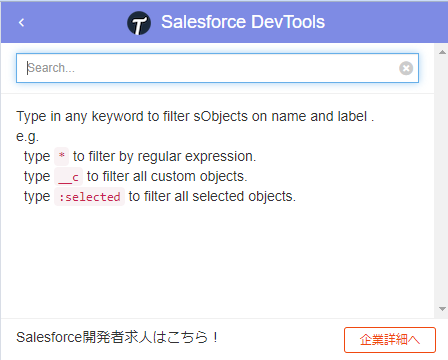
すると、次に開く下図の画面から、使い始めることができます。

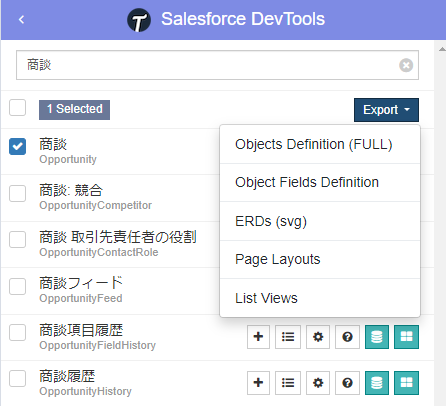
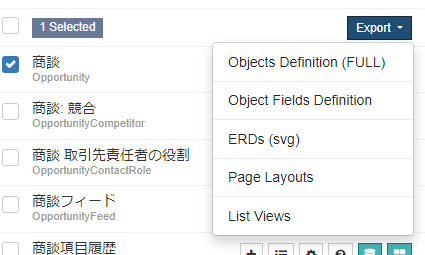
試しに「商談」と入力すると、下図のようにオブジェクトを検索して表示します。
一番上の商談にチェックを付けて、右上のExportボタンを押すと、様々な形でSalesforceの設定情報を出力することが可能です。

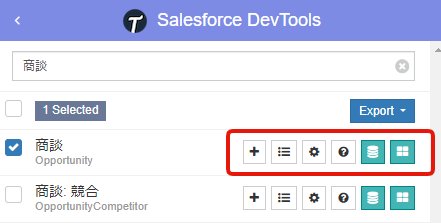
また、データのエクスポート以外にも様々な効率化機能が配置されています。下図赤枠部分を左から解説していきます。

- プラスマーク:選択したオブジェクトのレコード新規作成画面を別タブで開きます。
- リストビュー:選択したオブジェクトのリストビュー画面を別タブで開きます。
- 歯車マーク:選択したオブジェクトのオブジェクトマネージャー(設定画面)を開きます。
- ハテナマーク:当該オブジェクトのリファレンスを開きます。
- データベースマーク:クエリエディター(SOQLを簡単に使える画面)を開きます。
- ウインドウズみたいなアイコン:当該オブジェクトの項目一覧&検索画面を呼び出す
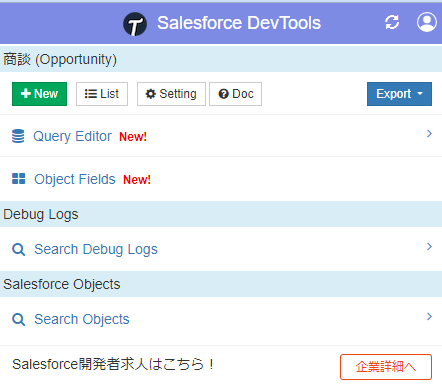
ちなみに、何らかのオブジェクトを開いている状態で、ブラウザのSalesforce DevToolsアイコンをクリックすると下図の画面表示になります。
現在開いているページが「オブジェクトか・それ以外か」で表示が変わりますがどちらも出ているアイコンや機能は一緒なので心配ありません。
※ER図の出力がオブジェクトの方のレイアウトからは出来ないなど微妙な差異はあるようでした。

Salesforce DevToolsの具体的な使い方を知る
Salesforce DevToolsの便利な機能を個別に具体的に解説します。
カスタム項目の一括編集、一括削除、一括コピー及び他のオブジェクトへのコピー機能
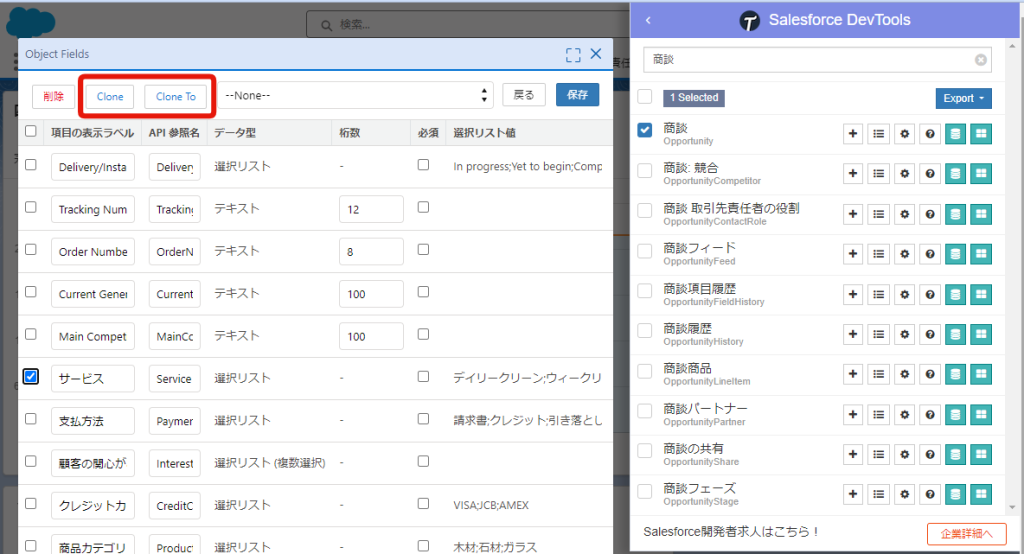
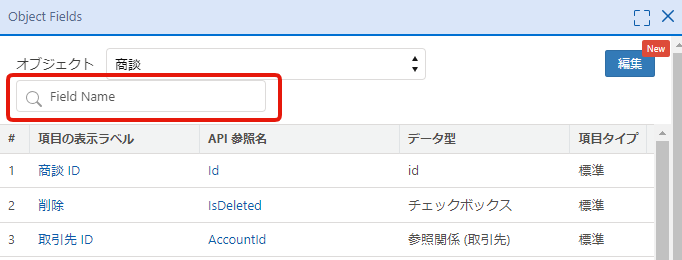
前述のウインドウズみたいなアイコン「Object Fields」をクリックすると下図左側のように、当該オブジェクトの項目一覧が表示されます。

左端のチェックボックスにチェックを入れて、図の上部の赤枠「Clone」を押すと項目をコピーできます。
つまり、同じデータ型の項目を大量に作成しなくてはならない場合にこの機能を使ってコピーして保存してから、この画面で項目名を一括更新すれば、非常に簡単に大量の項目を設定できるのです。
もちろん、表示ラベルもAPI参照名もこの画面から一括編集できます。
さらに特筆すべきは「Clone To」です。別オブジェクトに項目をコピーすることが出来ます。
新しいオブジェクトに複数の項目を追加したいが、該当のデータ型が無いので最初の一個目は普通に作る、といった手間を省いて他のオブジェクトからコピーしてしまえば、ゼロから項目を作らなくても良くなります。
とても便利です。
あとは簡単すぎて怖いので私はやりませんが、左上に削除ボタンがあります。項目の一括削除も可能です。
ちなみに、ウインドウズみたいなアイコン「Object Fields」を押した直後に下図のような画面が表示されます。通常のオブジェクトマネージャーではAPI参照名で検索できないですが、ここからは検索することができます。

オブジェクト、項目、ページレイアウト、リストビューの定義書やER図を出力する
各種定義書の出力は、前述のとおり、「Export」メニューからおこなっていきます。
一体、どんなものが出力されるのでしょうか?

オブジェクト定義書(Objects Definition)
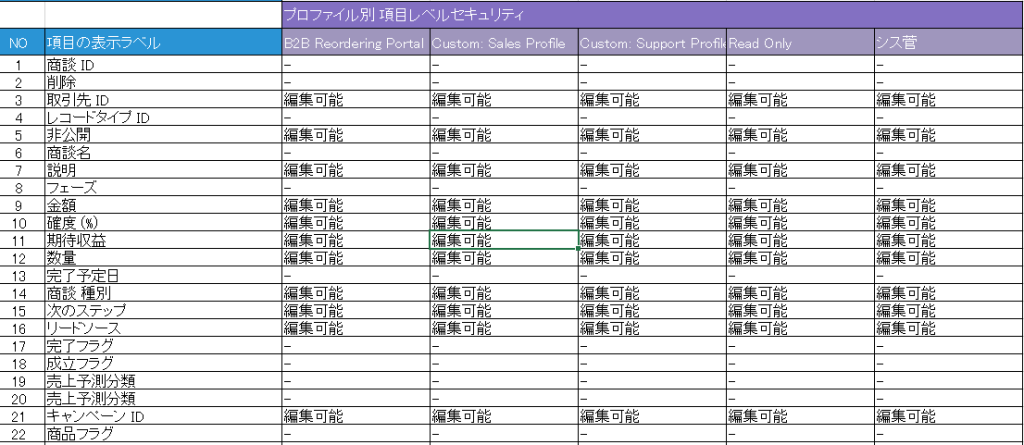
当該オブジェクトの項目一覧と、プロファイル別の項目レベルセキュリティを表示することが可能です。

また、下図のように入力規則やApexトリガーなどの設定内容も出力されます。

項目定義書(Object Fields Definition)
項目一覧と選択リスト値などが表示されます。出力される内容としては、オブジェクト定義書と重複しており、包含される形になっているようですね。

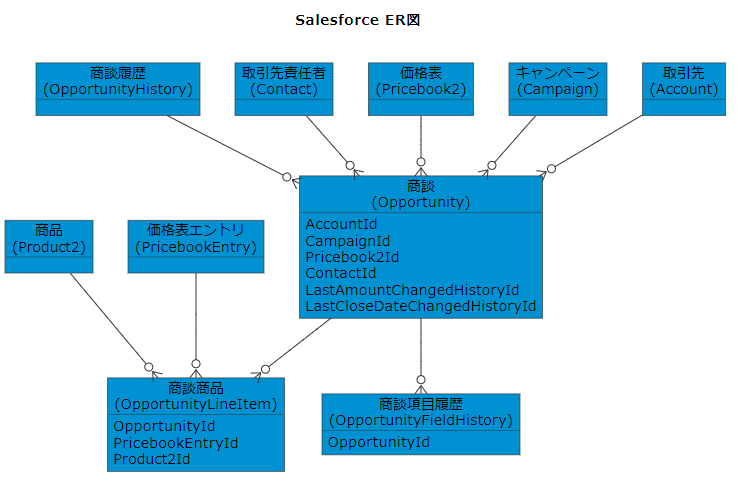
ER図(ERDs)
ER図(データベースの設計書)は、選択したオブジェクトのリレーションを下図のような画像形式で表示します。画像ですが、文字のコピペなどは可能です。一目でリレーションを把握することが出来ます。

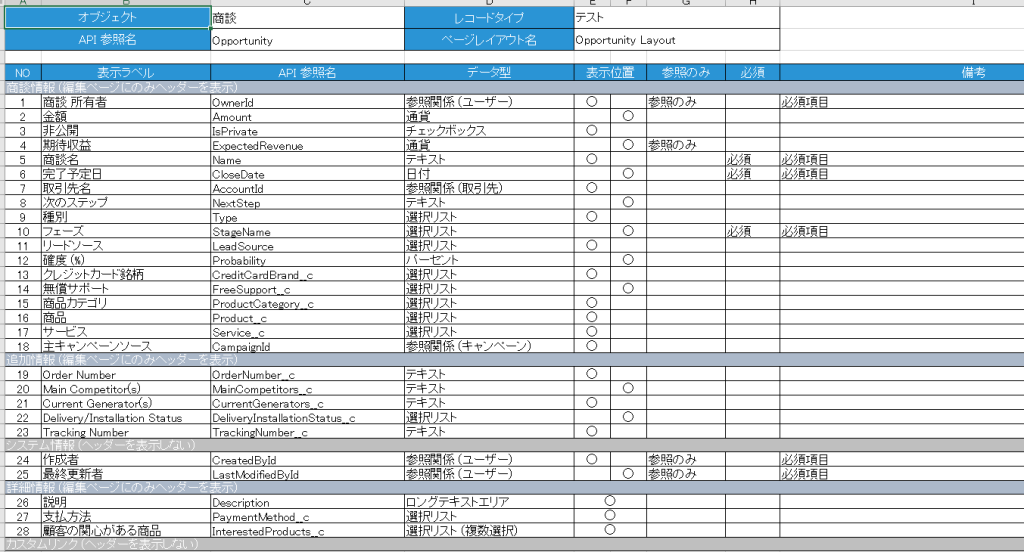
ページレイアウト(Page Layouts)
ページレイアウトごとにシートが分かれた状態でexcel出力されます。見方が若干ややこしいのですが、「表示位置」の列を見ると〇が付いています。〇が左側についていたらページレイアウトの左側の列に表示、という意味(Salesforceのページレイアウトは2列で統一されているので)になります。
なお、関連リストも一緒に表示されますので便利です。

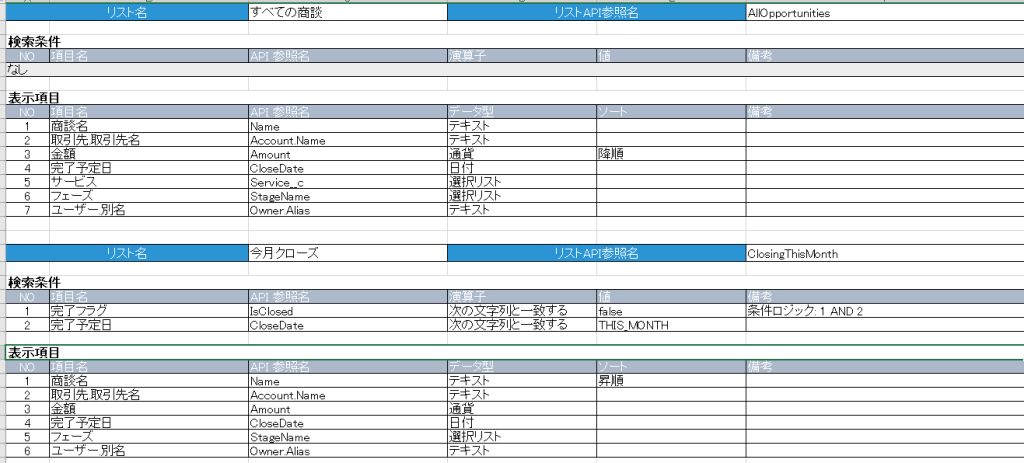
リストビュー定義書(List Views)
リストビューに表示されている項目一覧と、検索条件、ソートしている項目などが、1シートにすべてのリストビューが入る形で列挙されています。
これを見れば網羅的にリストビューを把握できるので、整理やお掃除のときに使えそうです。

まとめ
Salesforce DevToolsを使用することで、反復的な作業の時間を削減し、Salesforce開発の生産性を高めることができます。ぜひ使いこなして、時間を有効活用していきましょう。