lightningレコードページをカスタマイズすることで、用途に合わせた効率的なユーザーインターフェースを実現できます。この記事では、lightningレコードページの基本的な考え方と、具体的なカスタマイズ手順を詳しく解説します。
lightningレコードページとは
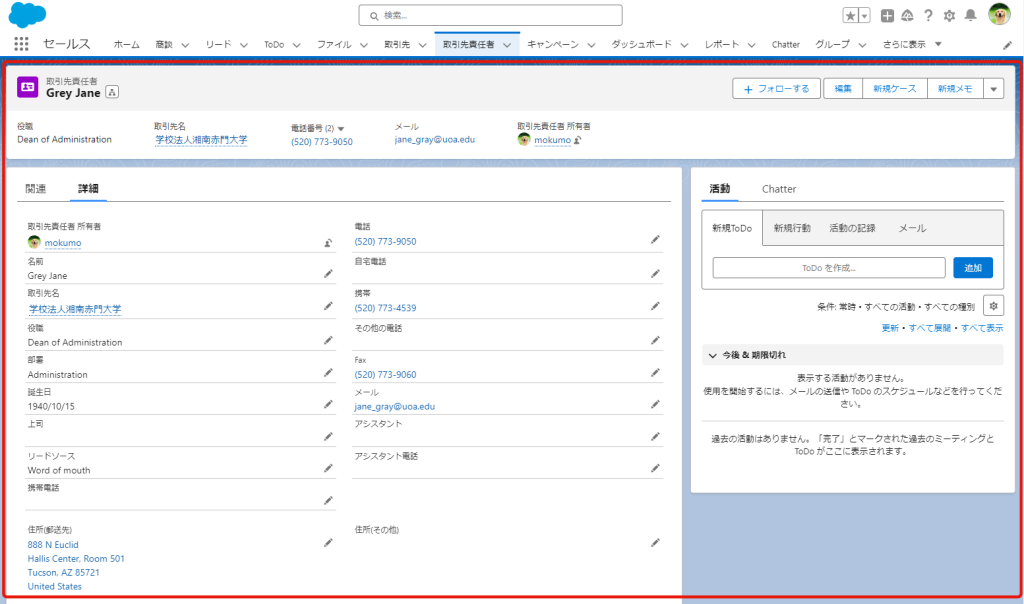
lightningレコードページとは、オブジェクトのレコードページを開いた画面のことを指します。例えば、下図は取引先責任者オブジェクトのレコードを開いた画面ですが、赤枠の領域全体がlightningレコードページです。

ページレイアウトとlightningレコードページの違い
類似した機能として、「ページレイアウト」がありますので、先にlightningレコードページとの違いを述べておきます。
ページレイアウトは項目の並び順や関連リスト・ボタンの表示などを司ります。(詳細はこちら)
lightningレコードページは「コンポーネント」を制御します。
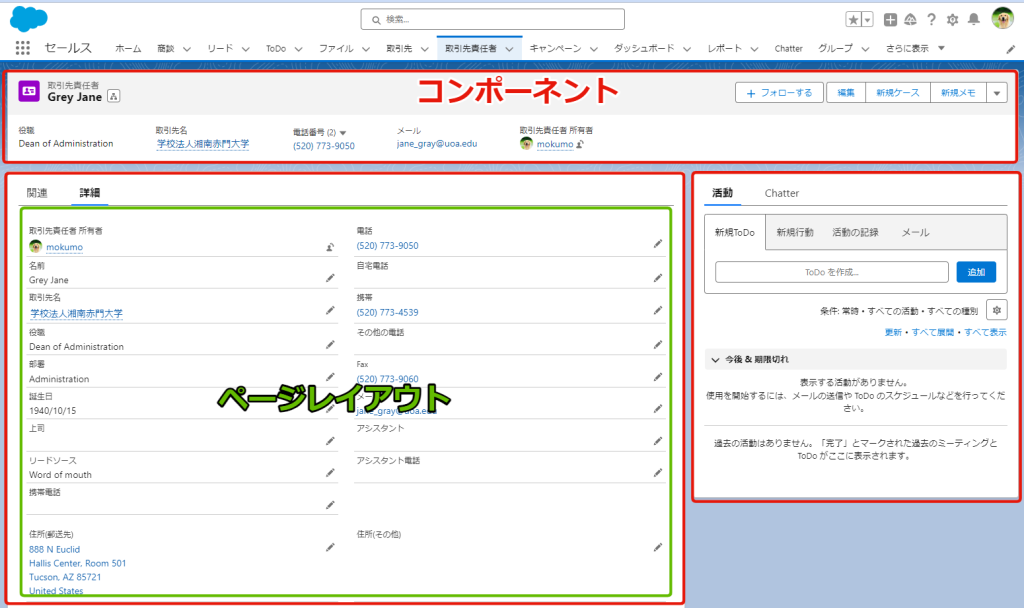
コンポーネントとはlightningレコードページを構成する要素で、下図赤枠でタイル状に区切られた領域です。コンポーネントはドラッグ&ドロップで自由に移動させることが可能です。
ページレイアウトは「レコードの詳細」コンポーネントとして、lightningレコードページに設置される関係性となります。
ただし、比較的最近の機能で「動的フォーム」という機能があます。動的フォームはlightningレコードページ上でページレイアウトをカスタマイズできる機能です。両者の機能は近年オーバーラップしてきていますが、今のところはそれぞれが役割を持っている、という状況です。

lightningレコードページで何が出来るのか
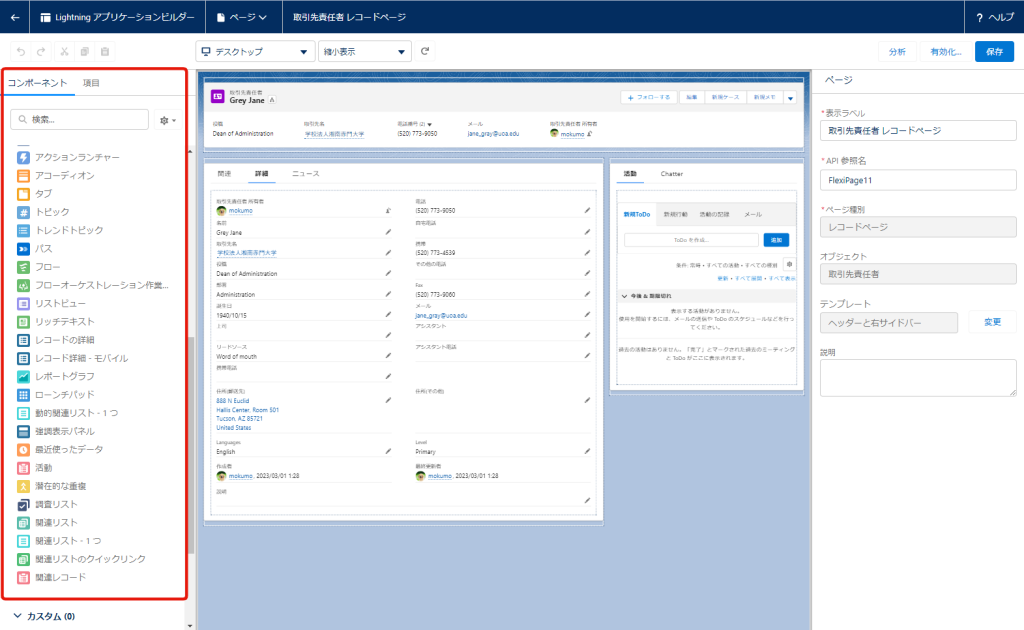
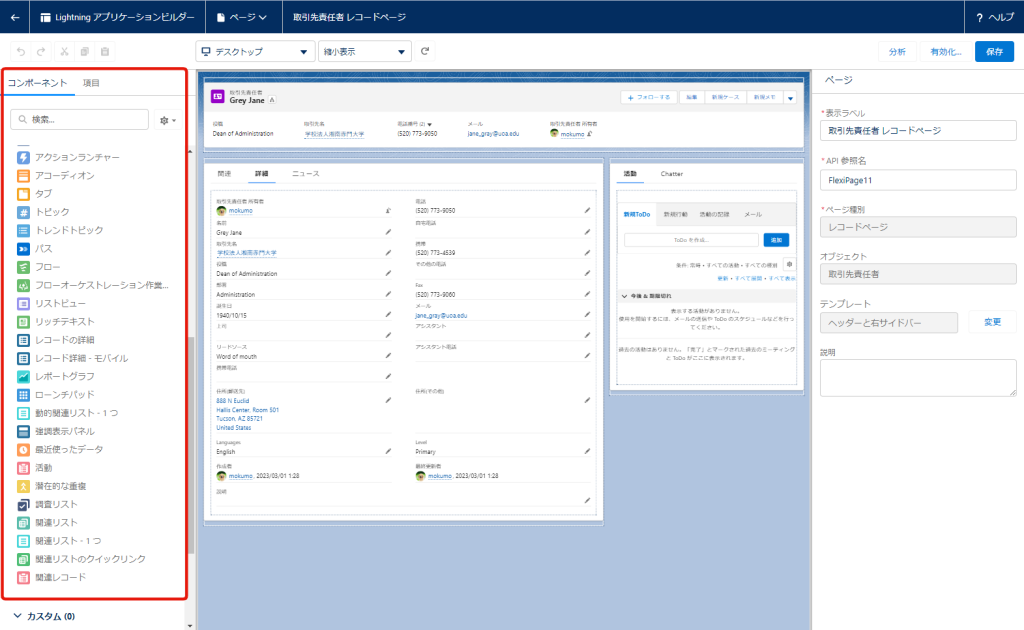
下図はlightningレコードページの編集画面です。基本操作としては、中央の実際の画面のような部分をドラッグ&ドロップで移動させられます。さらに、赤枠で囲んだ左端の部分には「コンポーネント」の一覧が表示されています。
この一覧の中から中央にコンポーネントをドラッグして設置していくイメージです。
コンポーネントはそれぞれ固有の機能を持っており、Salesforce社も注力している機能になりますので、その数は増え続けていっています。
例えば画面フローをコンポーネントとして配置してオートメーションの起点としたり、動的関連リストを使用してこの画面上で表示したい列や絞り込み条件を定義した関連リストを表示することも出来ます。
lightningレコードページはSalesforceを使用するユーザーが最も頻繁に使用するページなだけあり、アイデア次第でかなり柔軟なカスタマイズが可能であると言えます。

lightningレコードページの設定方法
lightningレコードページ編集画面には3種類の経路から行くことが出来ます。通常のlightningレコードページからそのまま編集する経路、オブジェクトマネージャーからの経路、lightningアプリケーションビルダーから行く経路です。
ここでは、私が普段操作していて最も使いやすいと感じている、通常のlightningレコードページからそのまま編集する経路で詳しく解説していきます。
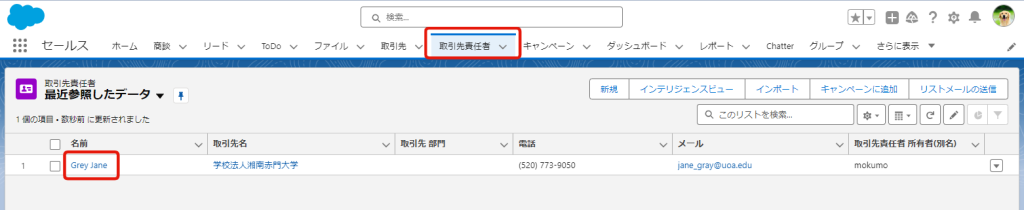
タブからオブジェクトをクリックしリストビューを開きます。リストビューから、どれでも良いのでレコードをクリックして開きます。

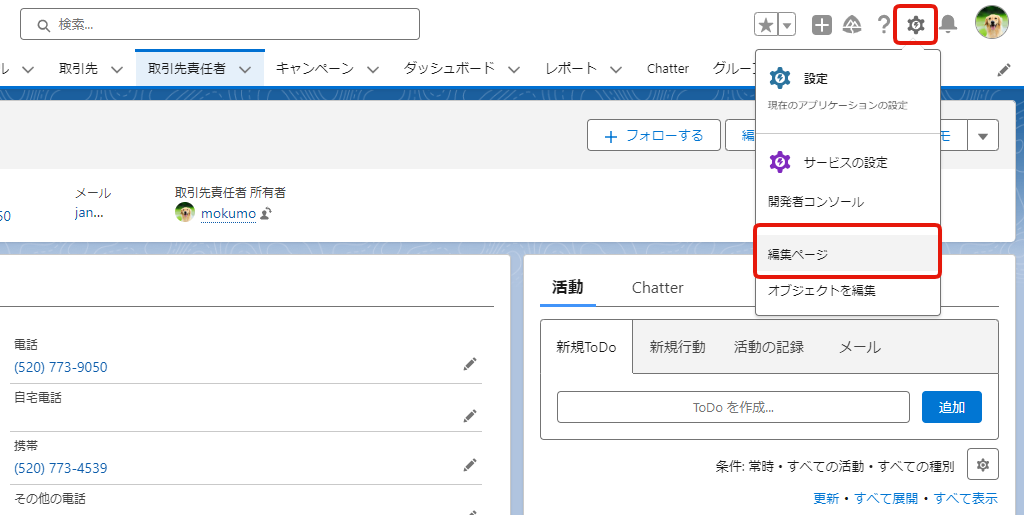
通常のレコード詳細ページを開いた状態で、右上の歯車マークを押し、編集ページをクリックします。

こうしてlightningレコードページの編集画面に行きつくことが出来ます。編集するには、前述の通りコンポーネント(タイル状の領域)をドラッグ&ドロップすればOKです。

編集が終わった後は、画面右上の保存ボタンを押して保存します。初めてlightningレコードページを保存する場合には、有効化までしないと、またゼロからやり直しになってしまいますので注意しましょう。
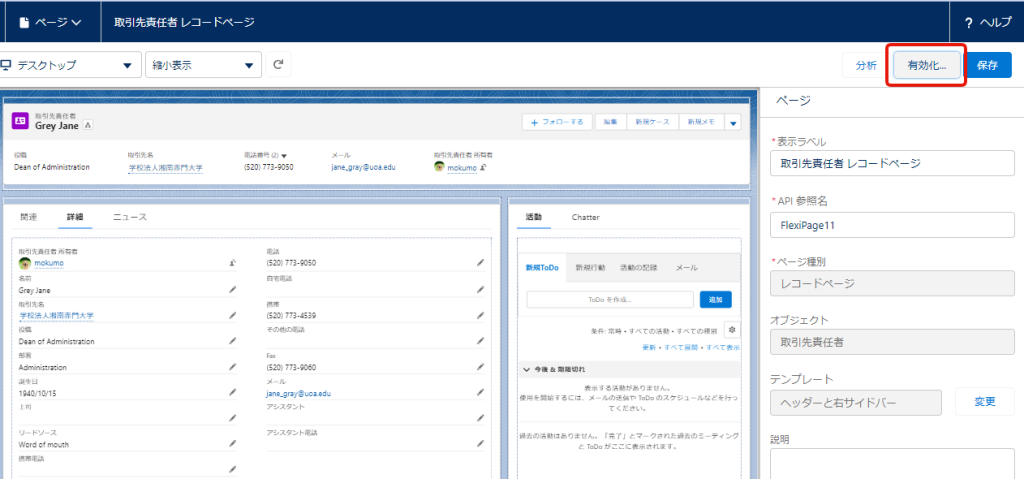
有効化するには、下図右上の「有効化」ボタンを押します。

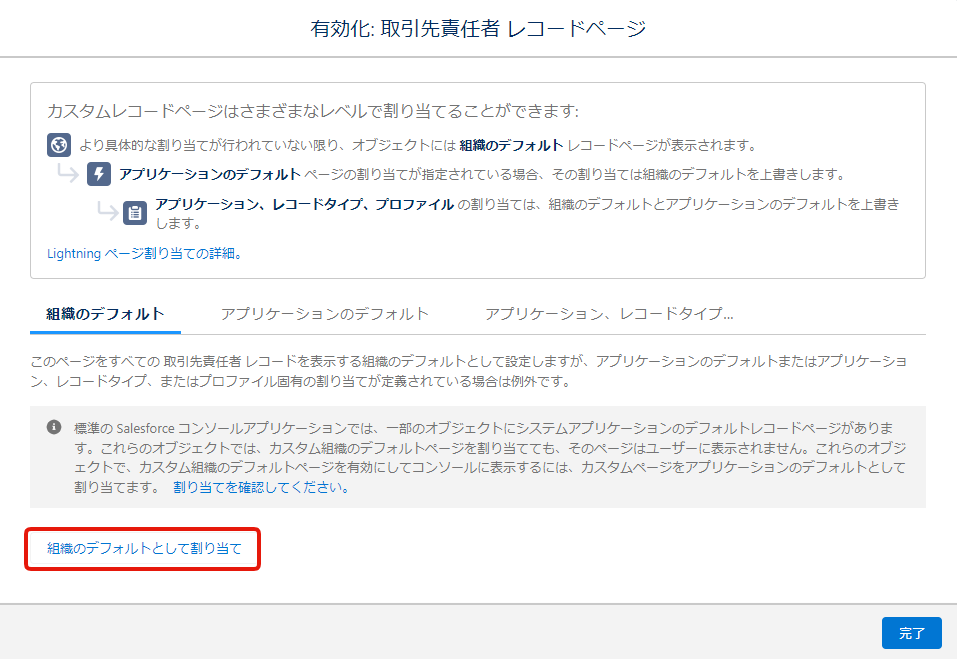
そして、「組織のデフォルトとして割り当て」ボタンを押します。さらに細かい出し分け設定も可能ですが、ここでは割愛します。

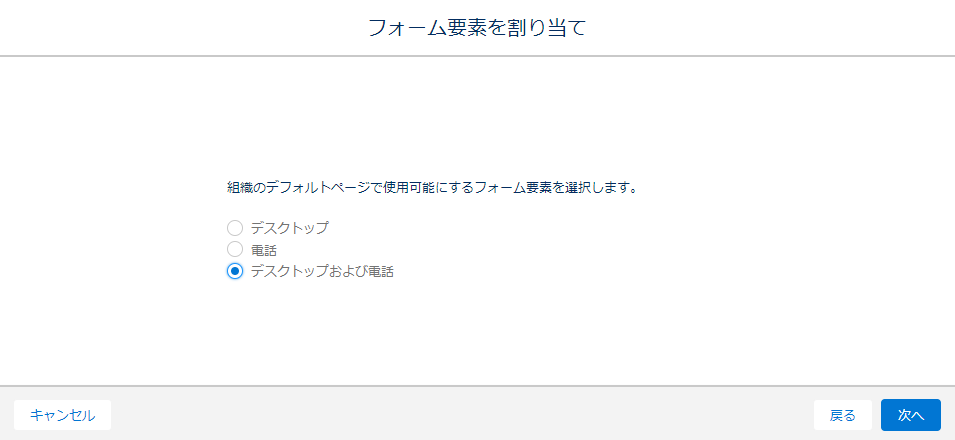
次に、どのデバイスで表示するのかを選択します。デスクトップおよび電話にしておけば、スマホでも反映されます。

下図の割り当て画面で保存した後、lightningレコードページ編集画面自体の保存ボタンも忘れず押しましょう。これで編集は完了です。

テンプレートの変更方法
lightningレコードページ上のコンポーネントは自由に移動させることが出来ますが、触っているうちに、ある定められた領域の枠内でしか動かせず、大きさの変更も枠に依存するということに気づくと思います。
lightningレコードページにはテンプレートが存在し、その枠に沿った編集しか出来ないのです。ただし、一定数のバリエーションがありますので、不便は感じたことがありません。設定方法は以下の通りです。
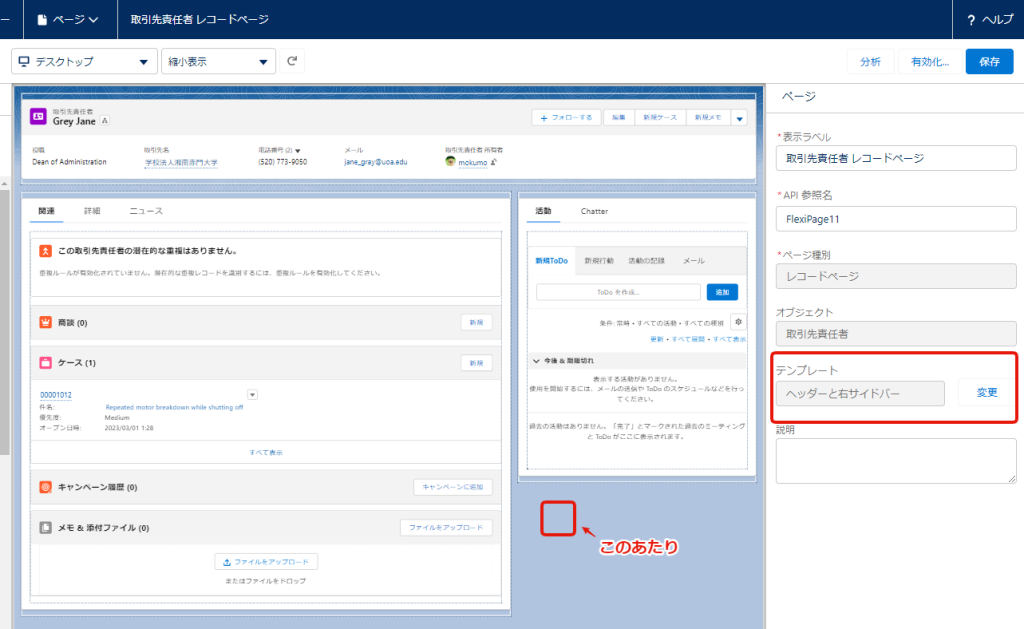
まず、下図の「このあたり」と書いてあるような、何もコンポーネントがおかれていない領域をクリックします。そうすると、右側の設定メニューに「テンプレート」が出てきます。「変更」ボタンを押します。

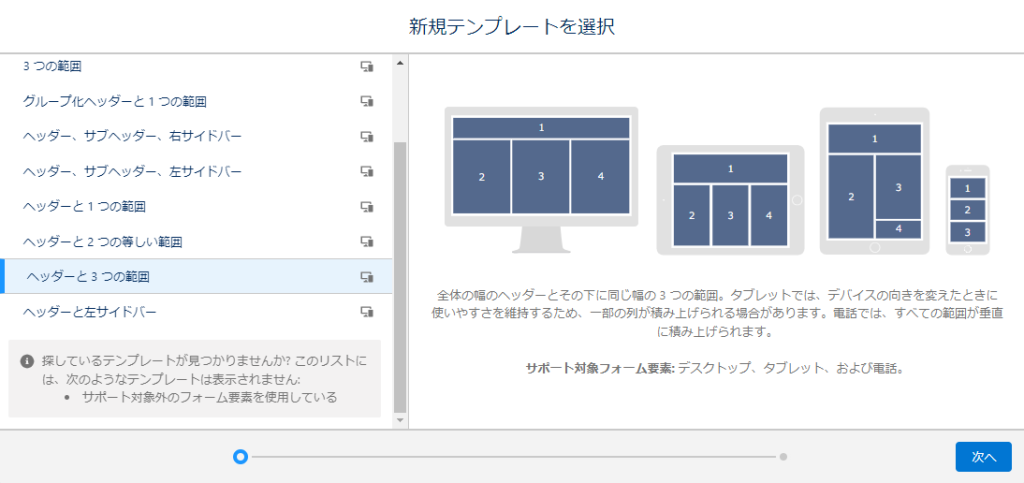
下図のように、テンプレートを切り替えることが出来ます。使いやすそうなものを選択して、次へを押します。
ここで補足ですが、画面は縦に1/2だったり1/3に領域を割ることが出来ますが、1/3の領域に設置した関連リストは拡張表示が出来ないという仕様があります。領域の大きさによってはコンポーネントの挙動が制限される場合がありますので留意しましょう。

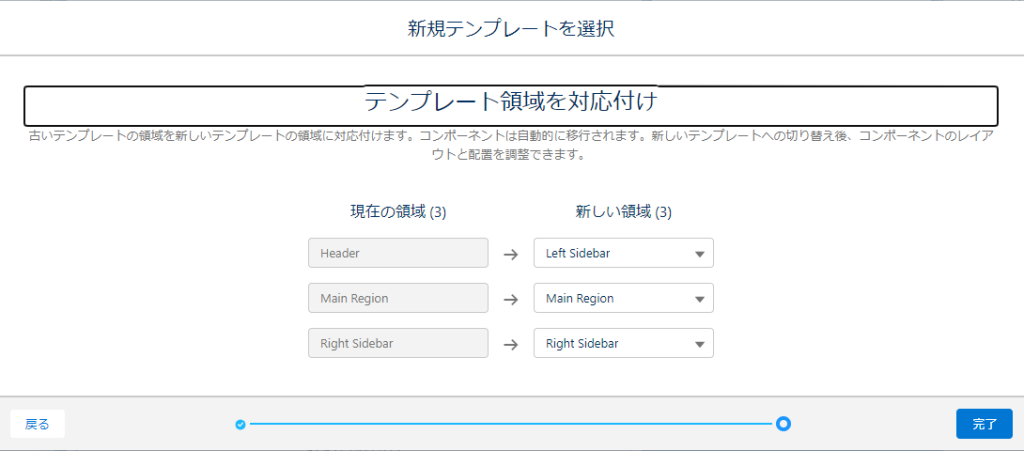
「テンプレート領域を対応付け」は、テンプレートを現在のものから差し替えるにあたり、例えば現在のヘッダー領域にあるものは変更後にどこに持っていきますか?というのを選択することが出来る画面です。
ここで正しく選択すると設定作業が効率化されますが、テンプレート変更後にドラッグして並び替えることも出来ますので、深く考える必要はありません。最後に完了ボタンを押せば変更されます。

コンポーネントの個別の設定方法
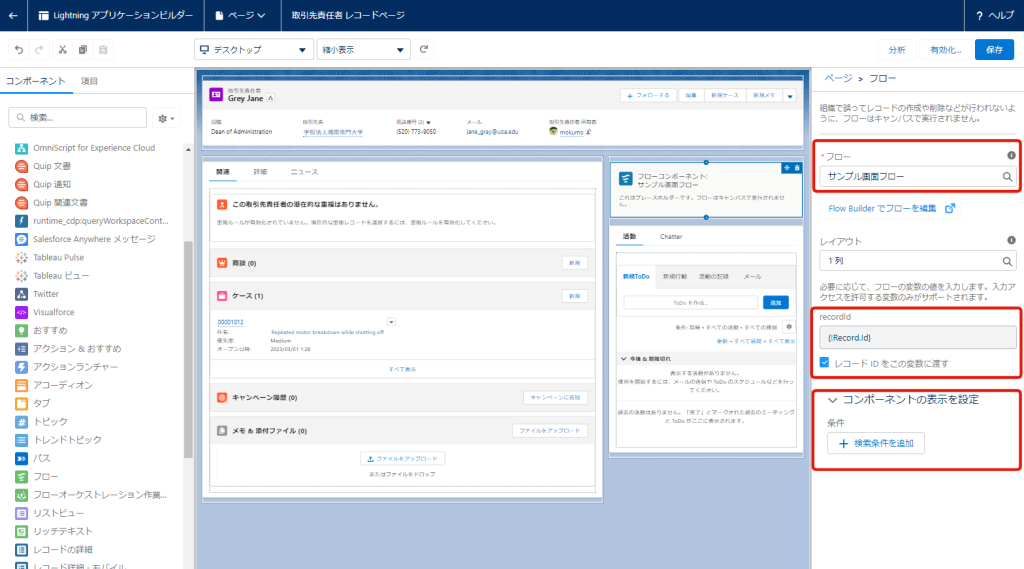
コンポーネントは、設置するだけで終わりではありません。コンポーネントをクリックしてアクティブな状態にすると、画面右側にコンポーネントの個別設定メニューが表示されます。
下図の例ではフローコンポーネントを配置しています。フローコンポーネントでは画面フローのみ選択可能ですが、「recordId」の箇所で「レコードIDをこの変数に渡す」をtrueにしておかないと、このレコードに対して処理を実行できなかったりします。
「コンポーネントの表示を設定」では、例えば「プロファイルが営業Mgr」の時だけこのコンポーネントを表示する、それ以外の時は表示しない、といった出し分け設定が可能です。

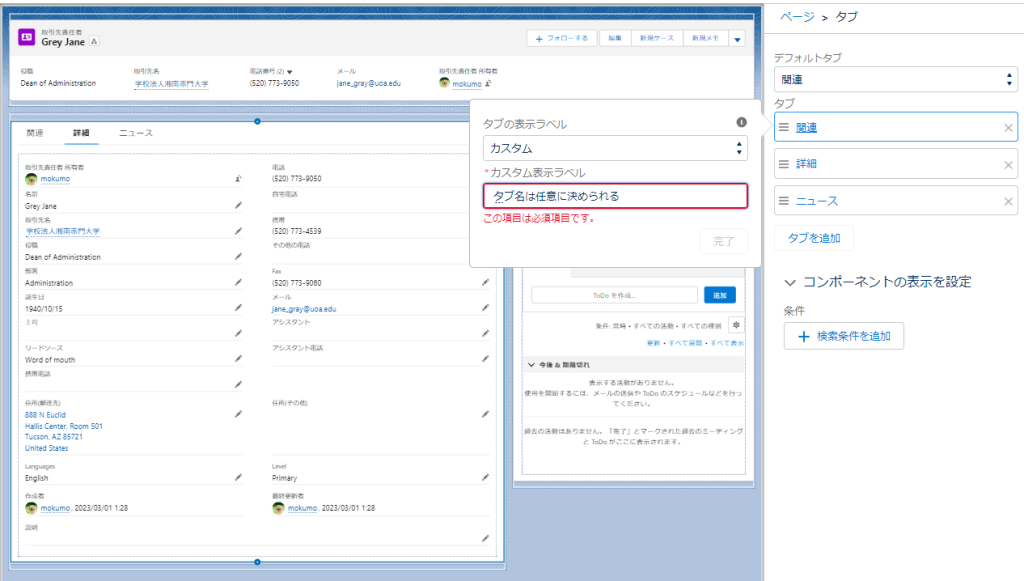
もう1例挙げますと、よく使うコンポーネントとして「タブ」があります。同じ領域内でタブでコンポーネントの表示をを切り替えることが出来る機能です。先ほど紹介したフローコンポーネントとはまた全然違う個別設定メニューが表示されることを、下図から見て取れます。
ちなみにタブコンポーネントのタブ名は下図のように、カスタムを選択すると任意に設定することが可能です。

まとめ
この記事では、lightningレコードページの設定と画面のカスタマイズ方法について具体的な設定方法を紹介しました。
lightningレコードページをカスタマイズすることは、たった数分の操作でユーザーエクスペリエンスを大幅に向上させられる可能性を秘めています。
ユーザーの操作がしやすく、情報が見つけやすい、効率的なUIを設定し、組織全体の生産性の向上に寄与しましょう!


