Salesforceの「Visualforce」は、自社独自のユーザインターフェースを作るための便利なツールです。この記事では、Visualforceでどんなことができるのか、そしてそれを使って何が作れるのかをわかりやすく説明します。また、Visualforceを実際に作る手順も紹介します。Visualforceを使ってSalesforceをもっと便利に活用していきましょう。
Salesforce「Visualforce」とは
Salesforceの「Visualforce」は、ユーザーが特別な画面を作るためのツールです。標準のSalesforceの画面ではできないような、独自のレイアウトやデザインを使った画面を作ることができます。例えば、会社のニーズに合わせたカスタムのダッシュボードやデータ入力フォームを作成できます。
Visualforceでは、HTMLというウェブページを作るための言語と、Salesforce独自のタグを使います。これにより、ウェブ開発に詳しい人はもちろん、初めての人でも比較的簡単に使い始めることができます。Visualforceは、Salesforce内のデータを表示したり、編集したりするための強力なツールです。
Visualforceを使うと、以下のことができます。まず、ユーザーが見やすいように独自のレイアウトやデザインを持つ画面を作れます。例えば、商品の一覧を表示する画面や、顧客情報を入力するフォームなどです。次に、Salesforceのデータをリアルタイムで表示し、その場で編集することも可能です。さらに、複雑なビジネスロジックを実装することもできます。これは、例えば特定の条件に基づいてデータを自動で処理するような仕組みを作ることです。
Visualforceのメリットは、非常に柔軟にカスタマイズできることです。HTMLとSalesforce独自のタグを組み合わせることで、細かい部分までデザインや機能を調整できます。また、Salesforceのデータと直接つながっているため、データの表示や編集がリアルタイムで行えます。一度作ったVisualforceの部品は、他の画面でも使い回すことができるので、効率的です。
Visualforceは、Salesforceの標準機能だけでは実現できないカスタム画面を提供する強力なツールです。これにより、Salesforceをさらに効果的に活用し、ユーザーにとって使いやすいシステムを作ることができます。
Salesforce 「Visualforce」と「Apex」の違い
Salesforceの「Visualforce」と「Apex」は、どちらもSalesforceをカスタマイズするためのツールですが、それぞれ役割が異なります。
Visualforceは、ユーザーが操作する画面をカスタマイズするためのツールです。例えば、会社のニーズに合わせて特別な入力フォームやダッシュボードを作成することができます。Visualforceを使うと、ウェブページのように見えるカスタム画面を簡単に作成できます。
一方、Apexは、Salesforceの中で行われるデータ処理やルールを設定するためのプログラム言語です。Apexを使うことで、特定の条件に基づいて自動でデータを処理したり、Salesforce内での動作を制御したりすることができます。
Visualforceが「ユーザーが見る部分」(画面やボタンなど)を担当するのに対し、Apexは「裏で動く部分」(データの処理や自動化など)を担当しています。この2つを組み合わせることで、Salesforceをより便利にカスタマイズできるのです。
言い換えれば、Visualforceは「見た目」や「使いやすさ」を向上させ、Apexは「働き方」や「自動化」を支える役割を果たしています。これにより、ユーザーにとっても企業にとっても使いやすいシステムを構築することができます。
Visualforceの類似機能「Lightning Webコンポーネント(LWC)」
Salesforceには、「Lightning Webコンポーネント(LWC)」という、Visualforceに似た新しいツールがあります。LWCは、特にJavaScriptを活用した最新のウェブ開発技術に基づいて作られており、動的なウェブページを作成するのに優れています。
Visualforceは、長年使用されてきた信頼性の高いツールで、主にSalesforceクラシック環境で利用されてきました。
LWCは、これに対して、よりモダンで効率的な開発を可能にします。LWCはウェブ標準技術(例えば、JavaScriptやHTML5)を採用しており、他の最新ウェブ開発技術とも併用しやすいです。また、LWCは高いコードの再利用性を持ち、メンテナンスも容易であるため、大規模なアプリケーション開発においても優れたパフォーマンスを発揮します。
VisualforceとLightning Webコンポーネントの違い
| 項目 | Visualforce | LWC |
|---|---|---|
| 設計目的と使用環境 | クラシック向けの静的な画面作成に適しています。 | 動的でレスポンシブな画面作成に優れています。 |
| 実装の容易さと柔軟性 | 簡単に始められますが、動的な要素は制限されます。 | 動的な変更が可能ですが、実装の難易度が高い場合があります。 |
| パフォーマンスと処理方法 | サーバーで処理されるため、全体のリロードが必要な場合があります。 | ブラウザ側で処理し、部分的な更新が可能です。 |
VisualforceとLWCのどちらを使用するかは、プロジェクトの要件やチームの技術的な専門知識に依存します。既存のSalesforceクラシック環境でシンプルなカスタムUIを必要とする場合はVisualforceが適していますが、最新の技術を活用して、より高度で反応性の高いインターフェースを求める場合はLWCが優れた選択肢です。
Salesforceの機能を最大限に活用するためには、これらのツールの特性を理解し、適切に使い分けることが重要です。
Visualforceで画面を作成する手順
Visualforceを使用してSalesforceのカスタム画面を作成することは、少しの技術知識があれば誰でも試すことが出来ます。
この手順では、Apexで評価がHotな取引先を検索し、Visualforceページで一覧表示する方法をステップバイステップで説明します。
ステップ1: 開発者コンソールを開く
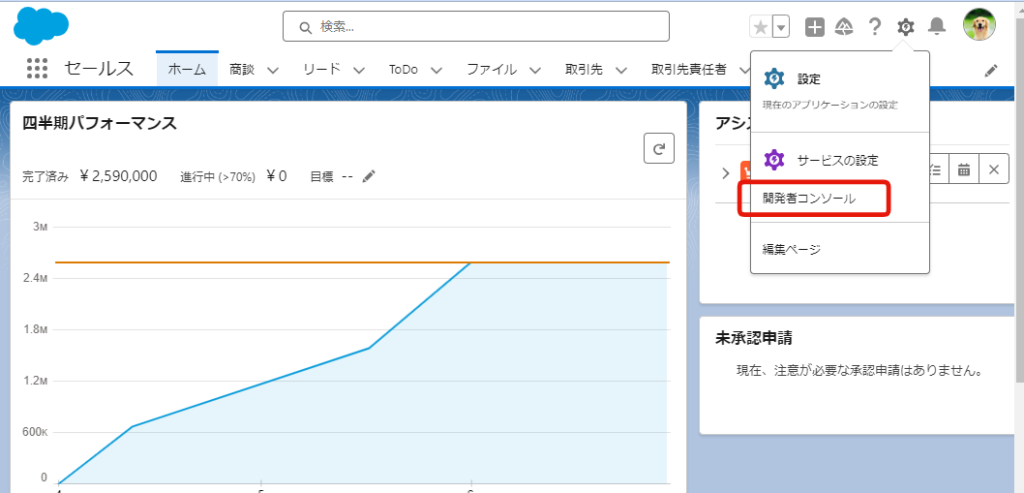
まず、Visualforceページを作成するためにSalesforceの開発環境を準備します。通常画面の右上、歯車マークをクリックし、開発者コンソールをクリックします。

ステップ2: Apexでカスタムコントローラを作成する
カスタムコントローラは、Apexを使って、Visualforceページに追加のビジネスロジックやデータ操作を行うためのものです。
標準コントローラでは提供されないカスタム機能を実装したり、特定のビジネスニーズに応じたロジックを持たせたりすることができます。
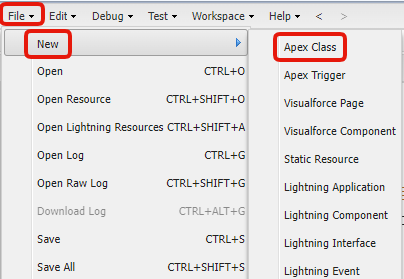
開発者コンソールが開いたら、上部メニューから「ファイル」→「New」→「Apex Class」を選択します。
※本番リリースする際はテストクラスが必要。本記事では割愛

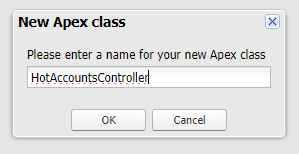
下図の画面になりますので、ここでは例として「HotAccountsController」と入力します。

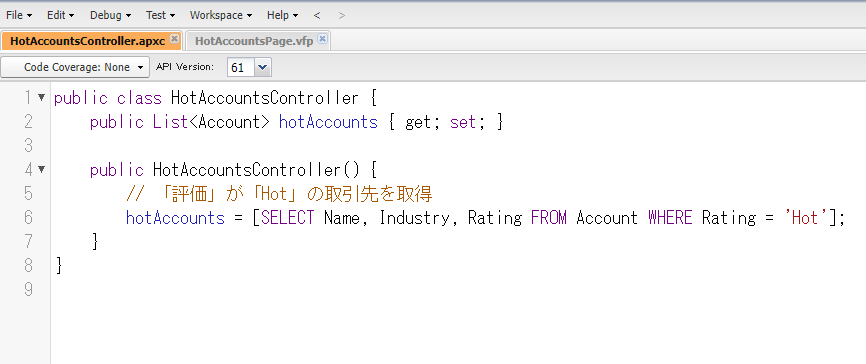
次に、以下のコードを入力し、ctrl+sで保存します。
public class HotAccountsController {
public List<Account> hotAccounts { get; set; }
public HotAccountsController() {
// 「評価」が「Hot」の取引先を取得
hotAccounts = [SELECT Name, Industry, Rating FROM Account WHERE Rating = 'Hot'];
}
}
ステップ3: 取引先を表示するためのVisualforceページを作成
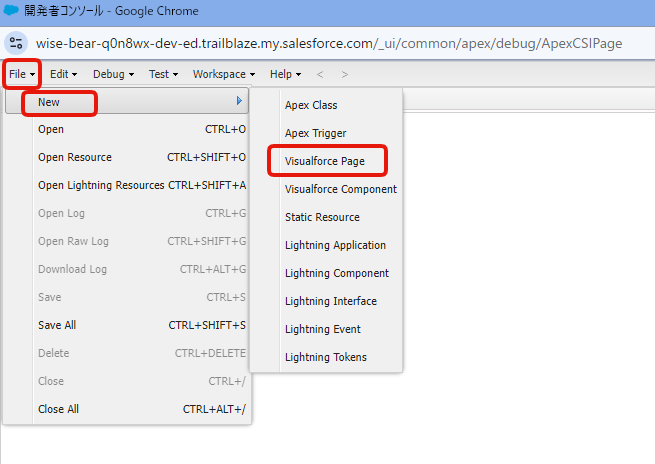
開発者コンソールが開いたら、上部メニューから「ファイル」→「New」→「Visualforceページ」を選択します。

下図の画面になりますので、ここでは例として「HotAccountsPage」と入力します。

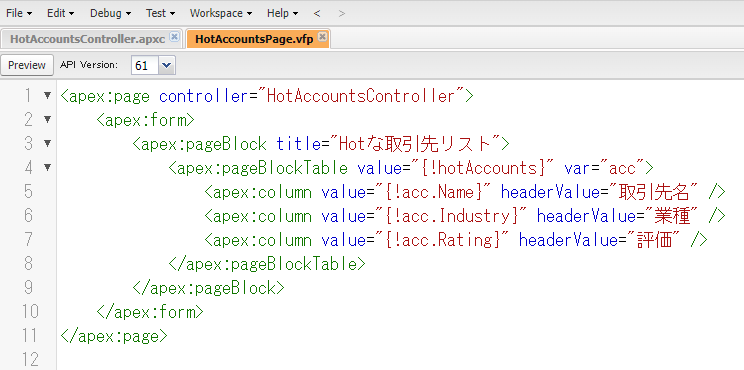
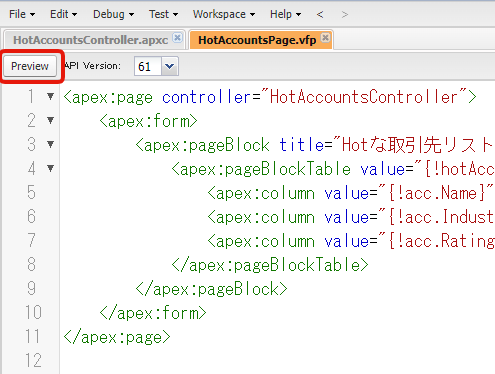
次に、以下のコードを入力し、ctrl+sで保存します。
<apex:page controller="HotAccountsController">
<apex:form>
<apex:pageBlock title="Hotな取引先リスト">
<apex:pageBlockTable value="{!hotAccounts}" var="acc">
<apex:column value="{!acc.Name}" headerValue="取引先名" />
<apex:column value="{!acc.Industry}" headerValue="業種" />
<apex:column value="{!acc.Rating}" headerValue="評価" />
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
ステップ4: ページのプレビュー
開発者コンソールの「プレビュー」ボタンをクリックして、ページがどのように表示されるかを確認します。ここで、必要な修正を行います。

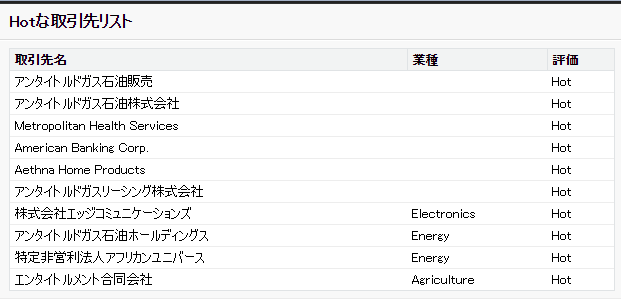
以下のように表示されることが確認できました。評価がHotな取引先だけが絞り込まれた状態で一覧になっています。

ステップ5: ページのリリース
作成したVisualforceページをSalesforceの標準タブやカスタムタブに割り当てたり、ボタンやリンクに関連付けたりして、実際のビジネスプロセスに組み込むことができます。
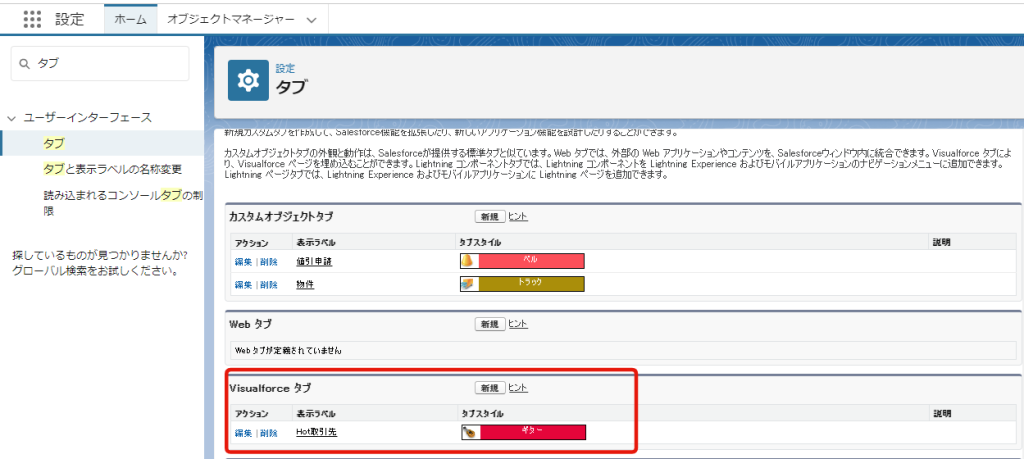
Visualforceは様々な個所で表示できますが、今回はタブに出してみます。設定画面からタブの設定画面を開きます。Visualforceタブのセクションに行き、新規ボタンを押してタブを作成します。

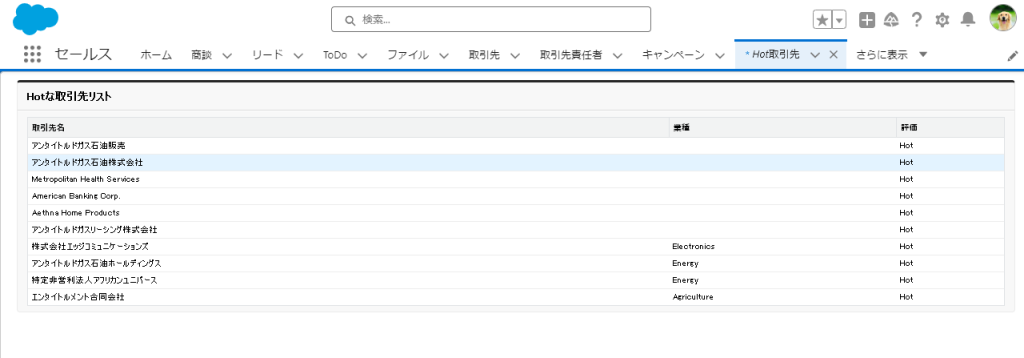
こうすることで、タブに今回作成したVisualforceを表示することが出来ました。

まとめ
以上が、Visualforceで画面を作成し、リリースするための基本的な手順です。このプロセスを通じて、Salesforce内でカスタムUIを構築し、ビジネスニーズに合わせた柔軟なソリューションを提供することができます。Visualforceを使いこなすことで、Salesforceの可能性をさらにに引き出すことができるでしょう。