Salesforceの数式を使用して、レコード詳細ページやリストビューに画像を表示することが出来ます。その仕様と、詳細な設定方法を解説します。
数式項目に画像を表示とは?
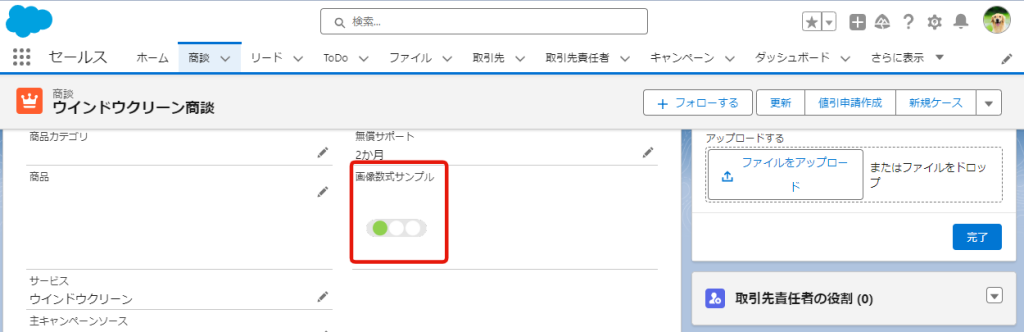
Salesforceの数式項目には「IMAGE」という関数があります。IMAGE関数に画像が置かれた場所を入力しておくことで、レコードの詳細情報やリストビューに画像を表示することが出来ます。下図はレコード詳細ページの見え方です。

下図はリストビューでの見え方です。

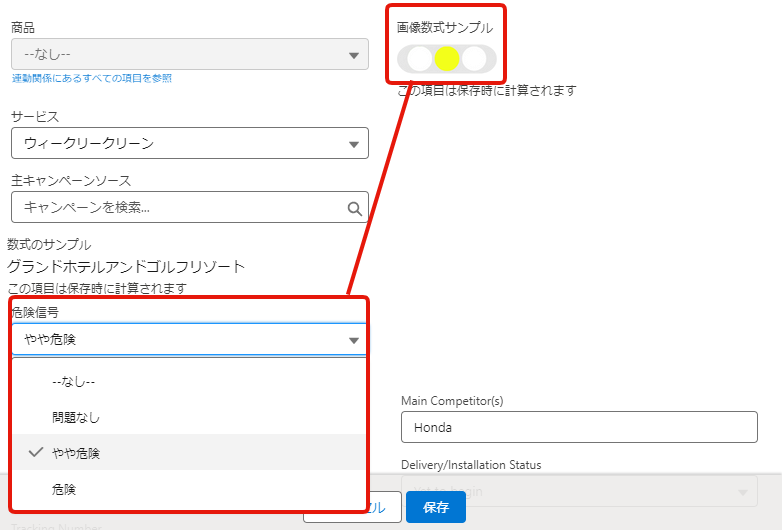
さらに、IMAGE関数は数式なので、IF関数やCASE関数を組み合わせて条件分岐させることが出来ます。以下はその例です。
IF(
ISPICKVAL(DangerSignal__c ,"問題なし"),
IMAGE("/resource/1717363685000/GreenSignal", "green",40,100 ),
IF( ISPICKVAL(DangerSignal__c ,"やや危険"),
IMAGE("/resource/1717363133000/YellowSignal", "Yellow",40,100 ),
IF( ISPICKVAL(DangerSignal__c ,"危険"),
IMAGE("/resource/1717363110000/RedSignal", "Red",40,100 ),""
)))条件分岐させることが出来れば、危険信号項目がやや危険だったらIMAGE関数で黄色信号を表示する、という使い方も出来ます。

視覚的にぱっと見でわかりやすいので、IMAGE関数の使いどころがあればぜひ積極的に使っていきたいところです。
補足として、IMAGE関数を使用することには変わりないのですが、画像をアップロードする場所が2パターンあります。静的リソースを使用するパターンと、ファイルを使用するパターンの2種類です。
どちらを選んでもかまわないのですが、フォルダ分け出来るぶん、ファイルの方が便利です。
それでは具体的な設定方法をそれぞれ紹介していきます。
静的リソースに画像をアップロードして数式項目に表示する方法
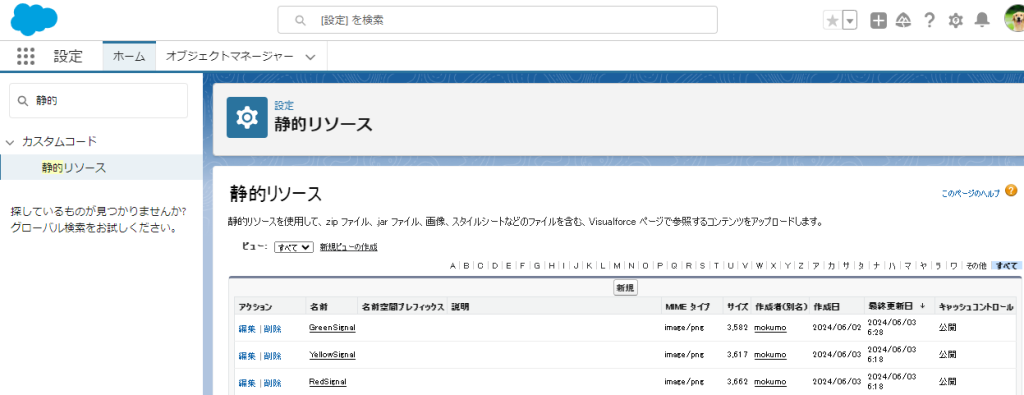
設定を開き、左側のサイドメニューの検索窓に静的と入れます。サイドメニューに静的リソースが出てきますので、クリックすると下図の画面に行きます。新規ボタンを押します。

名前を英数字で定義し、説明は適宜入力します。
ファイルをアップロードします。
キャッシュコントロールについてのヘルプ記事はこちらです。主に Experience Cloudを使用している場合に、セッション中だけキャッシュを保持するのか、それ以外でもブラウザにキャッシュを保持させるのかを選択する箇所です。
今回はただの信号機の画像なのでセキュリティリスクは無いですが、何か顧客情報の載った画像を上げる(そんなことがあるかは不明)場合などは非公開にしておいたほうが良いでしょう。
設定出来たら保存を押します。

赤・青・黄色の画像を表示したい場合は3種類、上記の操作を繰り返します。

次に、数式を作っていきます。IMAGE関数は、「IMAGE(ファイルのパス,テキスト,縦,横)」のように記述します。
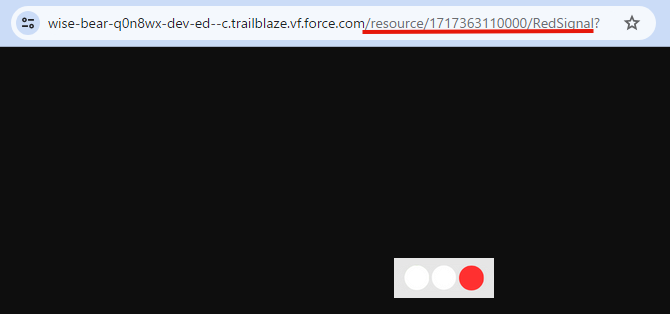
IMAGE("/resource/1717363685000/GreenSignal", "green",40,100 ),パスの設定をするためには、静的リソースを開き、ファイルを表示を押します。

URLの下図の下線部を使用します。IMAGE関数の中には「”/resource/1717363685000/GreenSignal”」のように「””」で囲んで記述します。

次に、「IMAGE(ファイルのパス,テキスト,縦,横)」の「テキスト,縦,横)」部分を解説します。テキストはHTMLのalt属性にあたり、この画像が何なのかを表すテキストを入れておけばよいです。
縦,横は画像の幅を定義します。ここでの調整は縦横の比率が等倍になりませんので、縦だけ小さくするとぐにゃりとつぶれた画像が表示されます。思ったように表示できない場合はアップロードする画像の方を調整することも検討しましょう。
以下の数式では縦横を40,100にしていますが、元の画像を縦40ピクセル、横100ピクセルで作ったのでぴったりはまっています。
IF(
ISPICKVAL(DangerSignal__c ,"問題なし"),
IMAGE("/resource/1717363685000/GreenSignal", "green",40,100 ),
IF( ISPICKVAL(DangerSignal__c ,"やや危険"),
IMAGE("/resource/1717363133000/YellowSignal", "Yellow",40,100 ),
IF( ISPICKVAL(DangerSignal__c ,"危険"),
IMAGE("/resource/1717363110000/RedSignal", "Red",40,100 ),""
)))ファイルに画像をアップロードして数式項目に表示する方法
次に、ファイルに画像をアップロードして数式項目に表示する方法を紹介します。
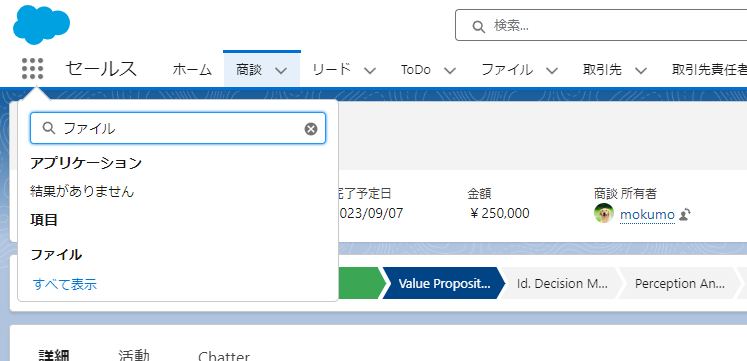
アプリケーションランチャーからファイルを開きます。

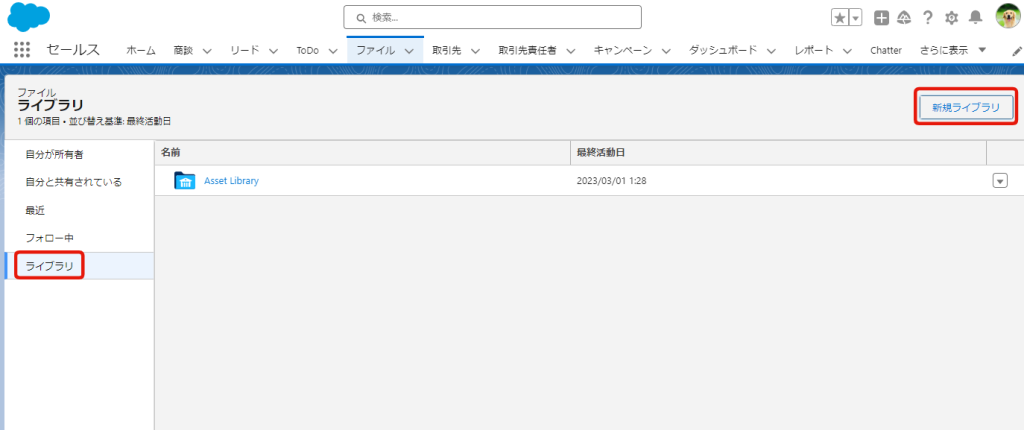
サイドメニューからライブラリをクリックし、新規ライブラリをクリックします。ライブラリとは画像フォルダのようなものです。

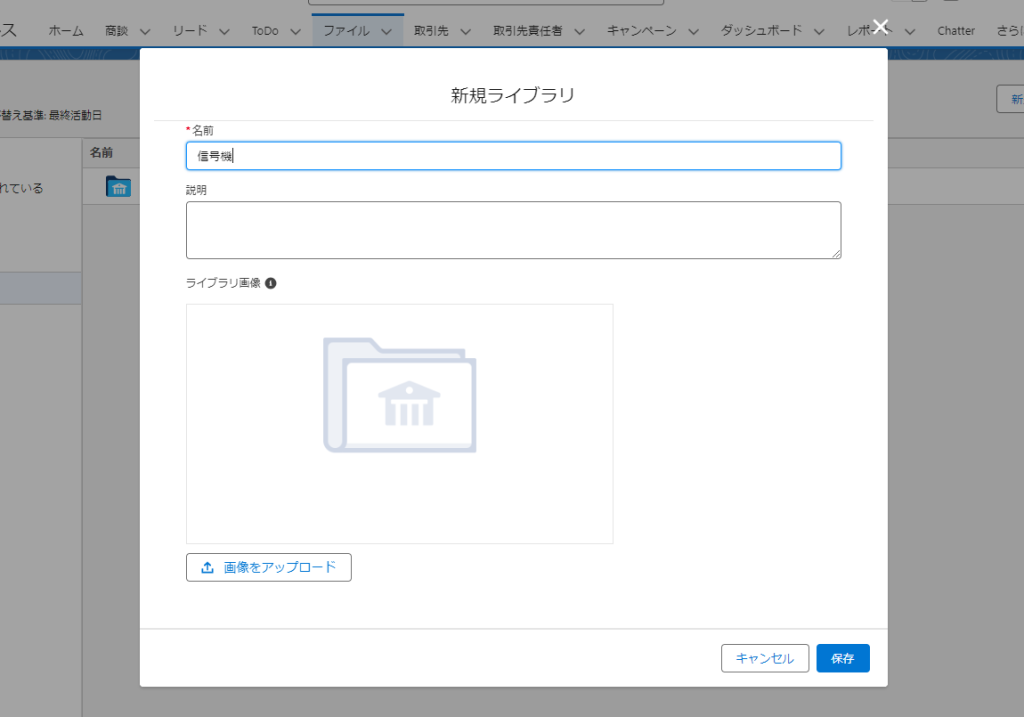
ライブラリの名称を決めて、保存します。

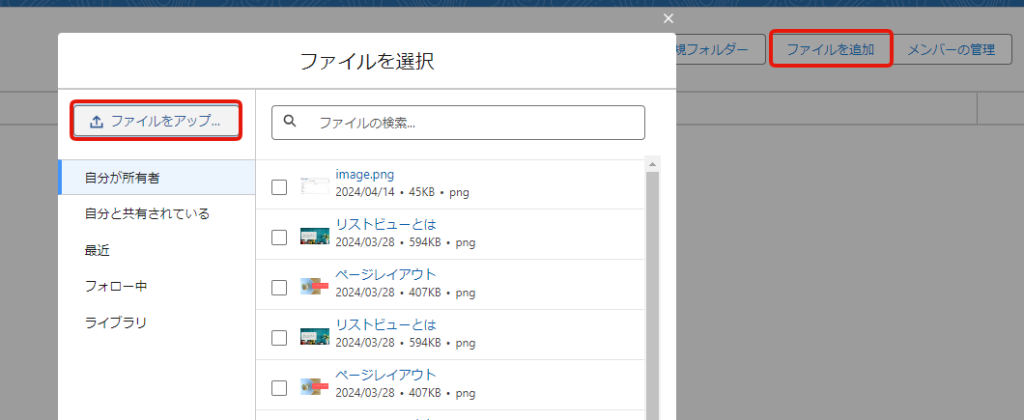
右上のファイルを追加ボタンを押し、ファイルをアップロードします。

ctrlを押しながら複数選択でアップロードすることも出来ます。

画像がSalesforceのファイルにアップされました。

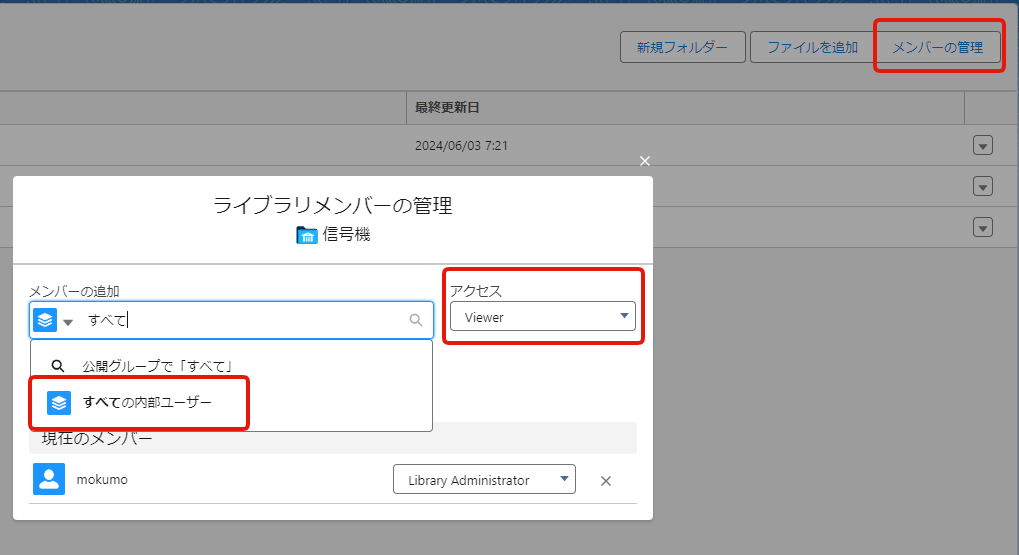
次に、この画像たちを閲覧できる人を定義します。右上からメンバーの管理を押します。
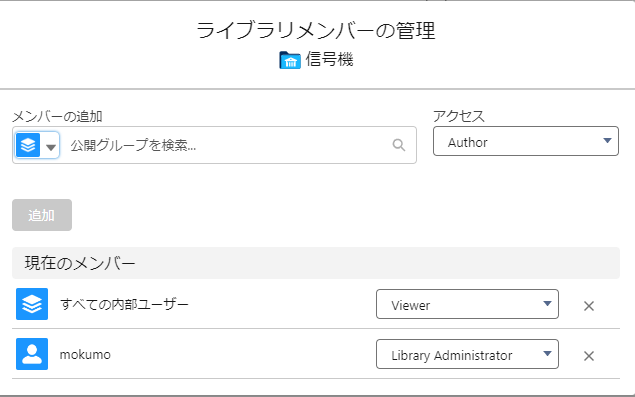
アクセス権はViewerにします。「メンバーの追加」をおして、適宜公開範囲を設定します。適切な公開範囲の公開グループがない場合は、別途設定画面から適宜作成しておかなくてはなりません。

これが、適切なアクセス権が付与された状態です。

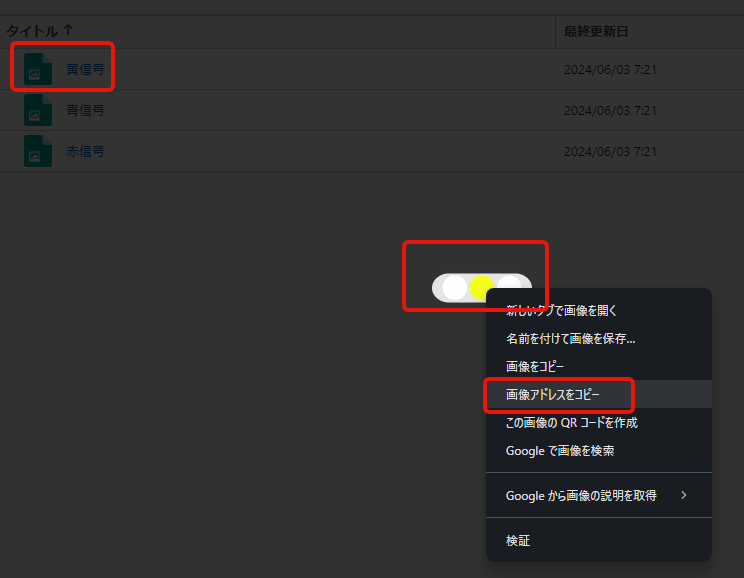
次に、数式に組み込むためのファイルのパスを取得していきます。まずはファイル名をおすと、背景が暗くなり、画像が表示されます。その画像の上で右クリックして、画像アドレスをコピーを押してコピーします。

パスはこのようになります。若干長いですが、コピーしたアドレスをそのまま張り付ければ問題なく表示されるはずです。
IMAGE(
"https://wise-bear-q0n8wx-dev-ed.trailblaze.file.force.com/sfc/servlet.shepherd/version/renditionDownload?rendition=ORIGINAL_Png&versionId=068Ig000000gwcc&operationContext=CHATTER&contentId=05TIg000000o107", "green",40,100 )そして、そのあとのテキストや、縦横のサイズ調整に関しては静的リソースの時と共通になります。
まとめ
本記事ではSalesforceでレコードに数式で画像を表示した場合の挙動や、画像をアップするための二つの方法を解説しました。
画像は静的リソースと、Salesforceのファイルの2パターンの方法でアップしました。アップした画像のパスの取り方はそれぞれ異なるので、詳細に解説しました。
また、最終的に表示するためのIMAGE関数の作り方については画像のアップロード方法にかかわらず共通なので、まとめて紹介しました。
ぜひ使いこなしていきましょう!


