Salesforce DXとSalesforce CLIは、Salesforce開発をより効率化するための機能とツールです。Salesforce DXは、開発者にとって効率的で柔軟な開発環境を提供し、CLIはその環境を活用するためのコマンドラインツールです。
本記事では、Salesforce DXとCLIの基本的な概要から始め、実際に開発環境を構築し、メタデータを編集してカスタム項目を作成し、Salesforceにデプロイする手順を詳しく説明します。
Salesforce DXとは?
Salesforce DXとは、デジタルトランスフォーメーションではなく、Developer Experienceの略で、Salesforceでの開発を効率化するための機能群を指します。
ソースコードを中心に管理する「ソース駆動型の開発」を実現し、バージョン管理システムと連携して変更履歴を追跡できるようにします。また、一時的な開発環境「スクラッチ組織」を活用し、テストや試作を簡単に行えます。さらに、継続的インテグレーションおよびデリバリープロセス(CI/CD)もサポートし、素早く品質の高いリリースを可能にします。
Salesforce CLIとは?
Salesforce CLI(Command Line Interface)は、Salesforce DXの機能を操作するためのコマンドラインツールです。コマンドラインツールとは、コンピュータに指示を出すために画面にキーボードで文字を打ち込み、操作するツールを指します。
CLIを使うことで、開発者はコマンドを入力してSalesforce環境を効率的に管理・操作できます。たとえば、プロジェクトの作成、スクラッチオーガニゼーションの設定、コードのデプロイ、テストの実行などを素早く行うことが可能です。
GUIに頼らず、コマンドで直接操作できるため、自動化やスクリプトの活用が容易になり、開発作業の効率が大幅に向上します。
まとめますとSalesforce DXは、Salesforce開発をソースコードベースで効率的に進めるための機能群であり、Salesforce CLIはその機能を実際に操作・利用するためのツールです。
Salesforce CLIで出来ること
Salesforce CLIを使うことで、以下の操作が可能です。
基本的な操作:
- プロジェクトの作成
- スクラッチ組織の設定・管理
- ソースコードのデプロイとリリース
- 自動テストの実行
- データのインポート・エクスポート
- ユーザ管理(ユーザ作成、削除、権限の設定など)
- 環境の状態確認やログの取得
- 作業のスクリプト化と自動化
開発関連の操作:
- Apexクラスやトリガーの作成・編集・デプロイ
- Visualforceページやコンポーネントの作成・管理
- Lightning Web Components (LWC) の開発・デプロイ
- カスタムオブジェクトやカスタム項目の作成・編集
- レイアウトやページ設定の管理
- 権限セットやプロファイルの設定・管理
Visual Studio Code でSalesforce CLIを設定し開発環境を作る方法
Salesforce CLIを設定し、使い始めるためには以下の手順を踏む必要があります。一つずつ詳しく解説していきます。
- Visual Studio Code (VSCode) のインストール
- Salesforce CLIのインストール
- Salesforce Extension for VSCode のインストール
- Salesforce Package.xml Generator Extension for VS Codeのインストール
1.Visual Studio Code (VSCode) のインストール
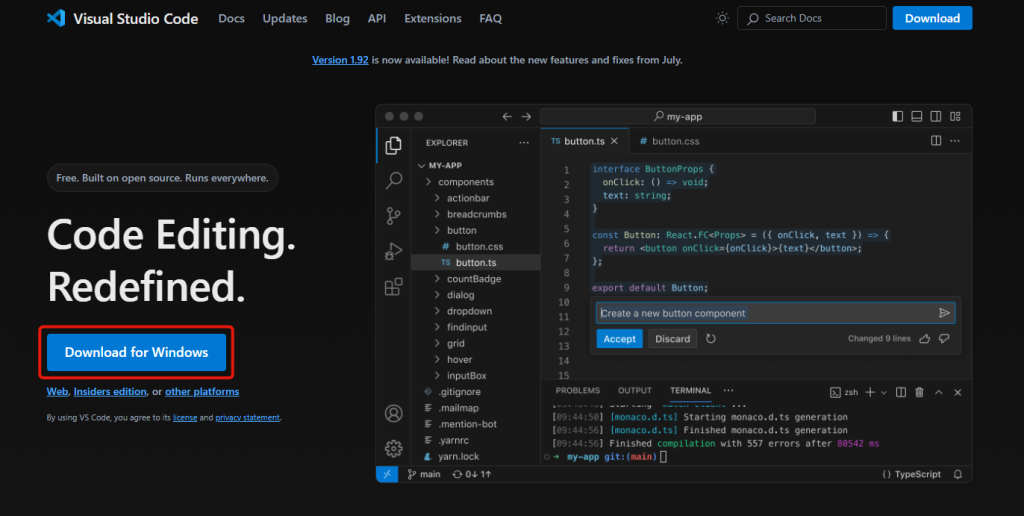
Visual Studio Codeをインストールするためにはこちらにアクセスします。ダウンロードボタンがありますので、クリックします。

exeファイルをダウンロード出来たら、クリックします。

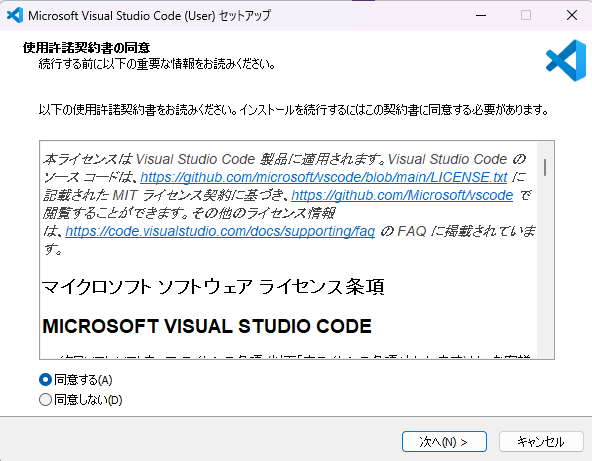
使用許諾契約書同意するして、次へを押します。

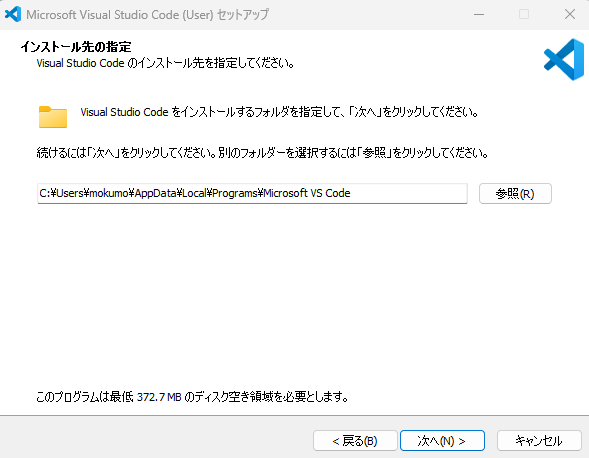
インストール先のフォルダを指定して、次へ進みます。

スタートメニューフォルダーの指定をして、次へ進みます。

追加タスクの選択を任意で行って、次へを押します。

これまでの選択内容を確認して「インストール」を押します。これでインストールは完了です。

2.Salesforce CLIのインストール
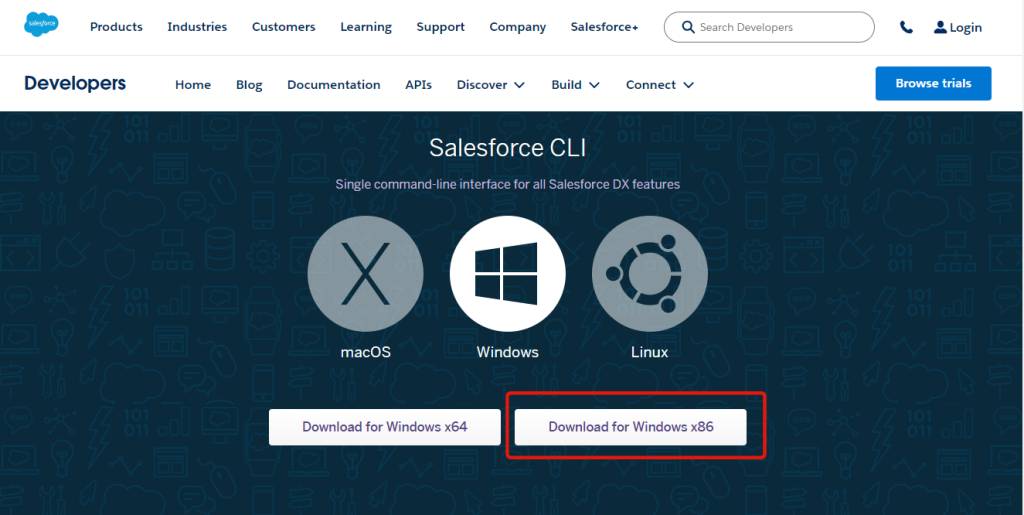
こちらからSalesforceCLIにアクセスし、適切なファイルを選択してダウンロードします。

exeファイルをクリックします。

コンピュータに変更を加えることを許可するか?と表示されますので、はいを選択します。ダウンロードしたインストーラを実行、下図の画面が開きますのでNextを押して進みます。

インストール先フォルダを確認してInstallを選択します。

Completedが表示されれば完了です。Closeを押して閉じます。

3.Salesforce Extension Pack のインストール
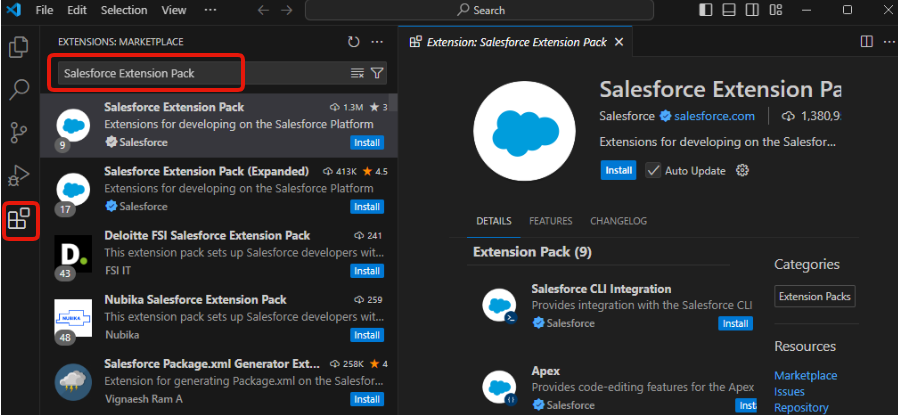
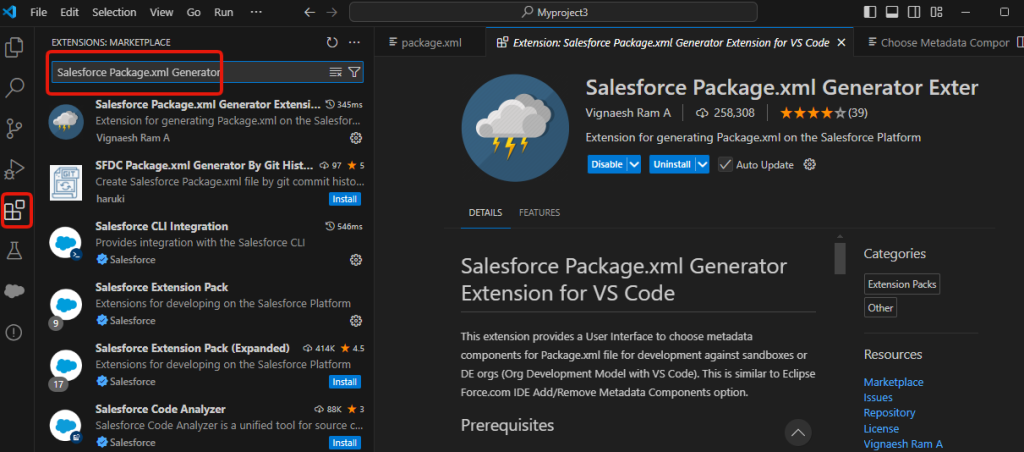
VSCodeを開きます。VSCodeのサイドバーにある「拡張機能」アイコン(下図左端の赤枠)をクリックし、検索窓(下図上部赤枠)に「Salesforce Extension Pack」と入力し検索します。検索結果からSalesforce Extension Packを見つけたら、「Install」をクリックします。

Uninstallが表示され、インストールされている状態になったことが確認できます。

4.Salesforce Package.xml Generator Extension for VS Codeのインストール
こちらも同様にVSCodeを開き「拡張機能」からSalesforce Package.xml Generatorと検索し、インストールをクリックすれば完了です。

Salesforce CLIの使い方~カスタム項目をデプロイするまで~
ここまでで、開発環境の構築が出来ました。
ここからは、実際にSalesforce CLIを使用してメタデータを編集し、カスタム項目をSalesforce環境にデプロイする方法を解説していきます。
プロジェクトを作成する
まずはSalesforce DX プロジェクトを作成します。

スタンダードを選択します。

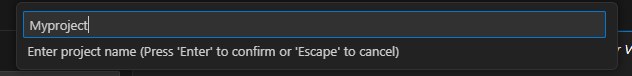
プロジェクト名を付けます。

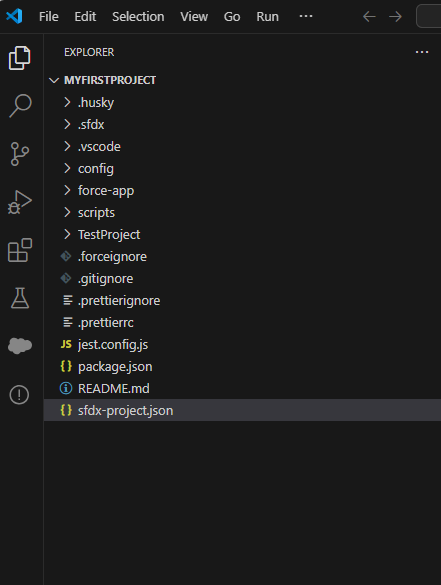
プロジェクトが作成されます。下図のようになります。

プロジェクトをSalesforce組織に接続する
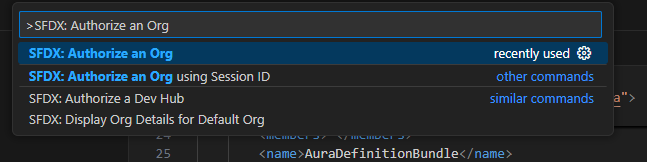
上部のコマンドパレットに「>SFDX: Authorize an Org」と入力します。

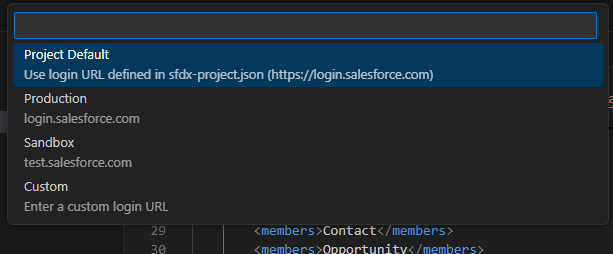
ログインする組織が本番なのかサンドボックスなのかを選択します。私はDeveloper Editionでこの記事を書いていますので、Productionを選択しました。通常はSandboxになるかと思います。

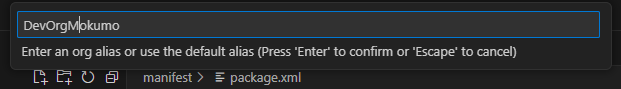
エイリアス名を定義します。エイリアスとは接続先を識別するための名称です。

以下のログイン画面がブラウザで開きます。

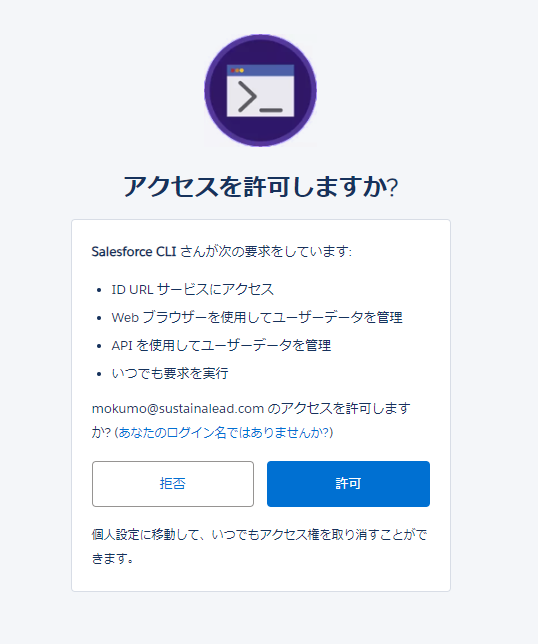
アクセス許可を聞かれます。

完了画面です。

ソースをSalesforce組織から取得する
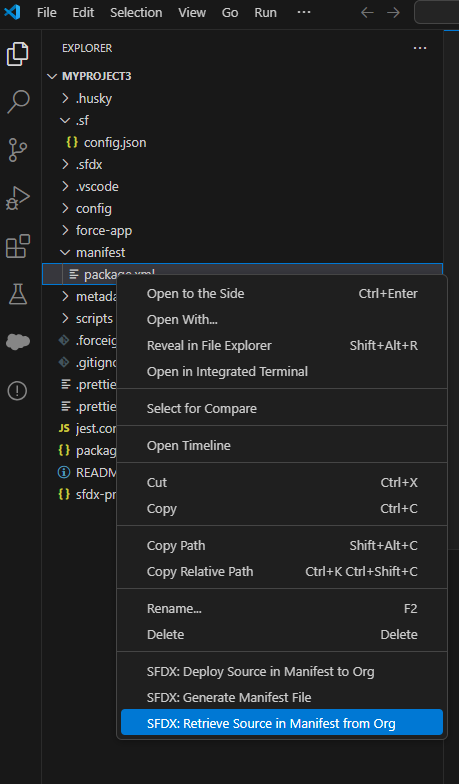
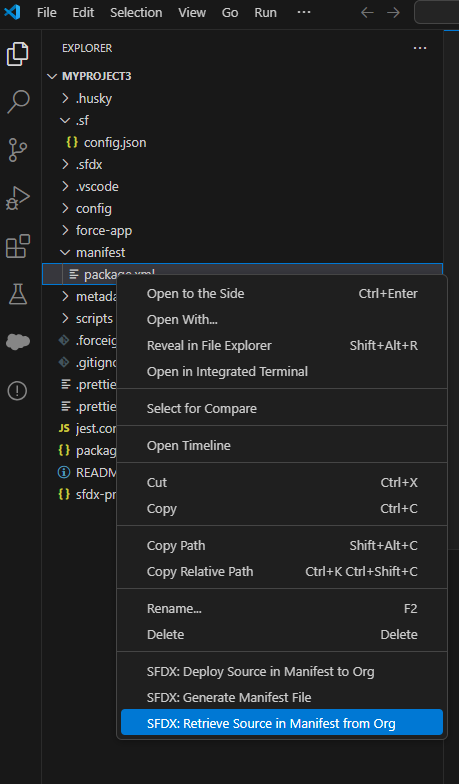
package.xmlを右クリックし、「SFDX: マニフェストファイルのソースを組織から取得」を選択します。

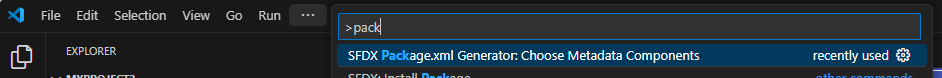
コマンドパレットに「>pack」と入力し先ほどインストールしたSalesforce Package.xml Generator を選択します。

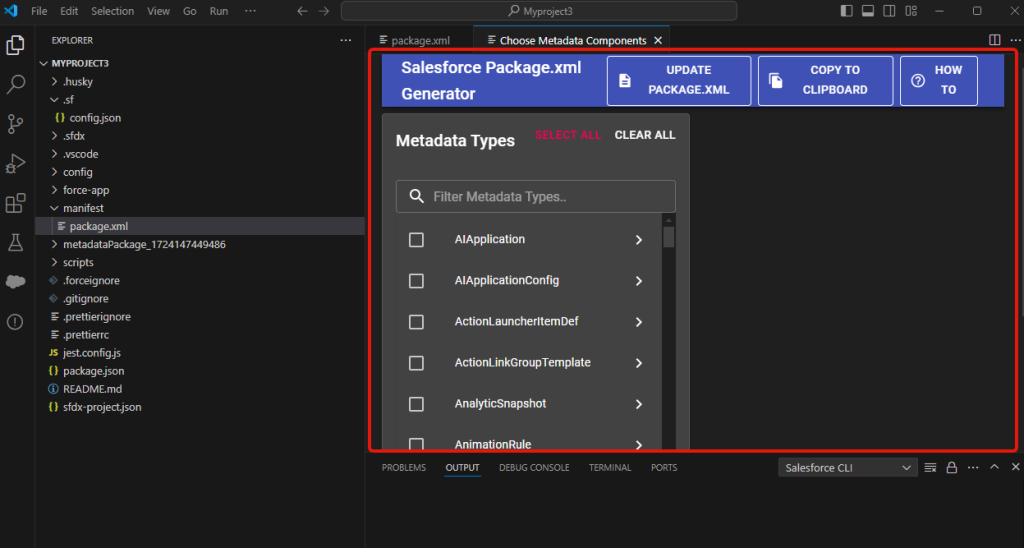
下図の赤枠部分がSalesforce Package.xml Generator Extension for VS Codeを開いた画面です。

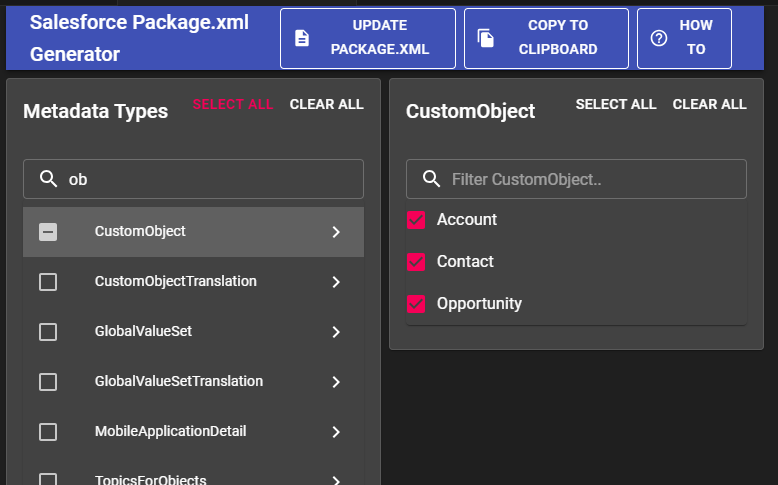
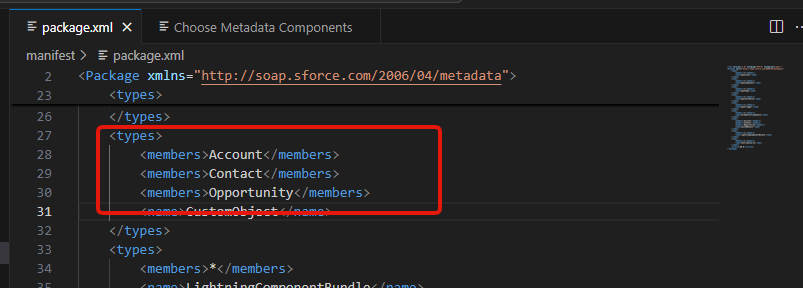
必要なメタデータタイプを選択します。今回カスタム項目を作ろうとしていますので、オブジェクトを選択します。標準オブジェクトもメタデータタイプがカスタムオブジェクトで出てきます。ここでは取引先、取引先責任者、商談を選択しています。

UPDATE PACKAGE.XMLを押すとpackage.xmlに行が追加されます。

保存したのち、再度package.xmlを右クリックして「SFDX: マニフェストファイルのソースを組織から取得」を押します。

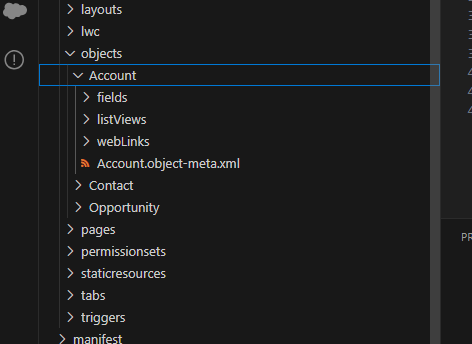
すると、下図のように先ほど指定した取引先、取引先責任者、商談が追加されます。

このように項目ごとのソースデータが取得できています。

ソースファイルをメタデータに変換する
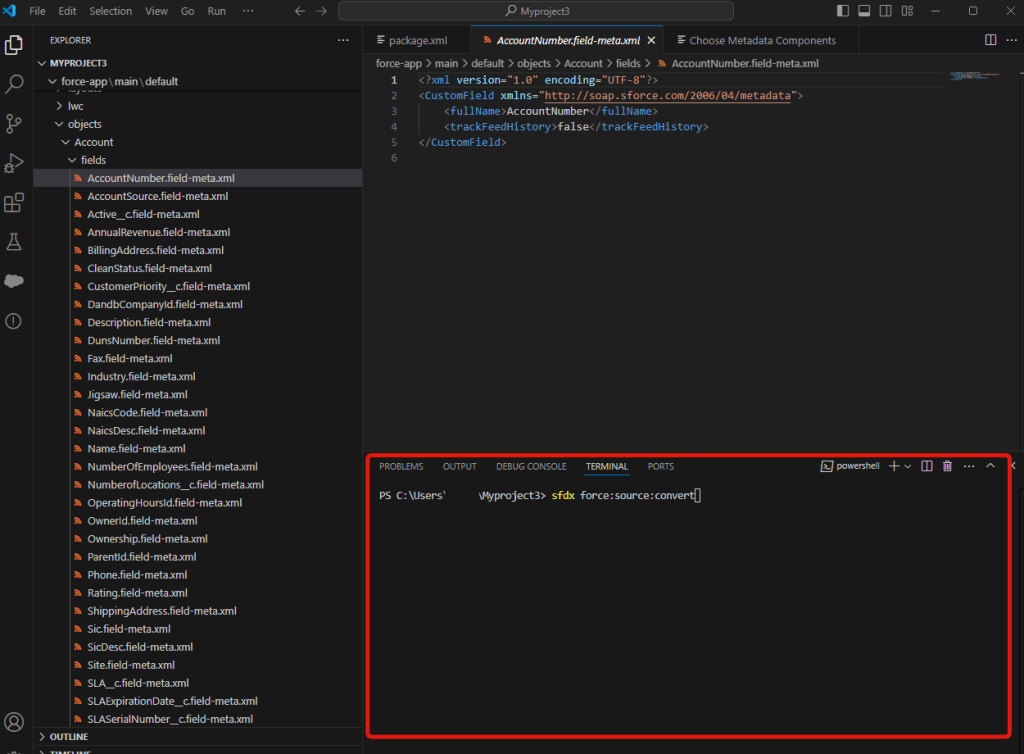
次に、ソースファイルをメタデータに変換するためにVSCodeのターミナルに「sfdx force:source:convert」と入力し実行します。

ターミナルは下図赤枠部分で、「ctrl+shift+@」を押すことで開くことが出来ます。

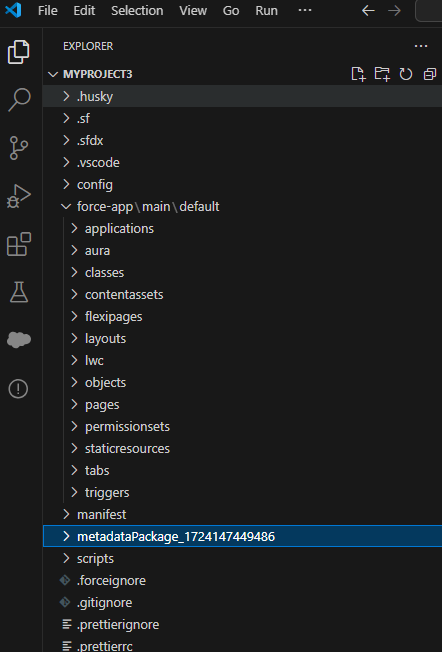
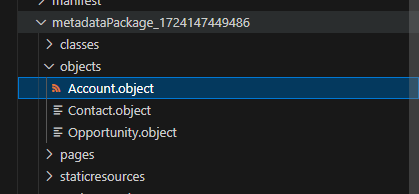
プロジェクトにメタデータのファイルが新たに作成されます。

メタデータ上でカスタム項目を作成する
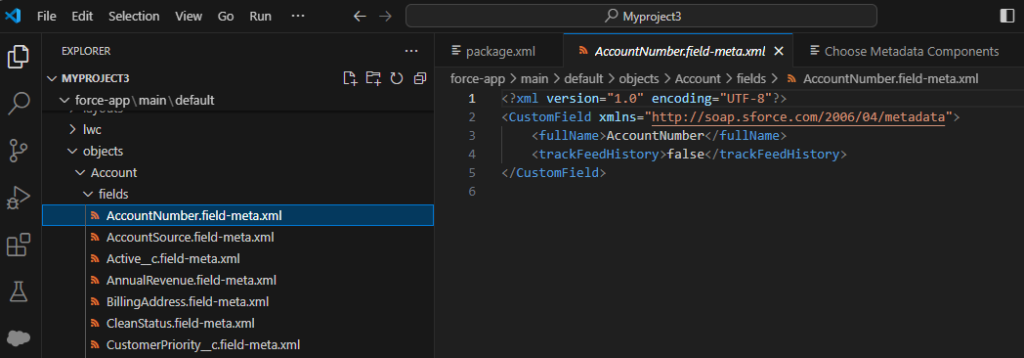
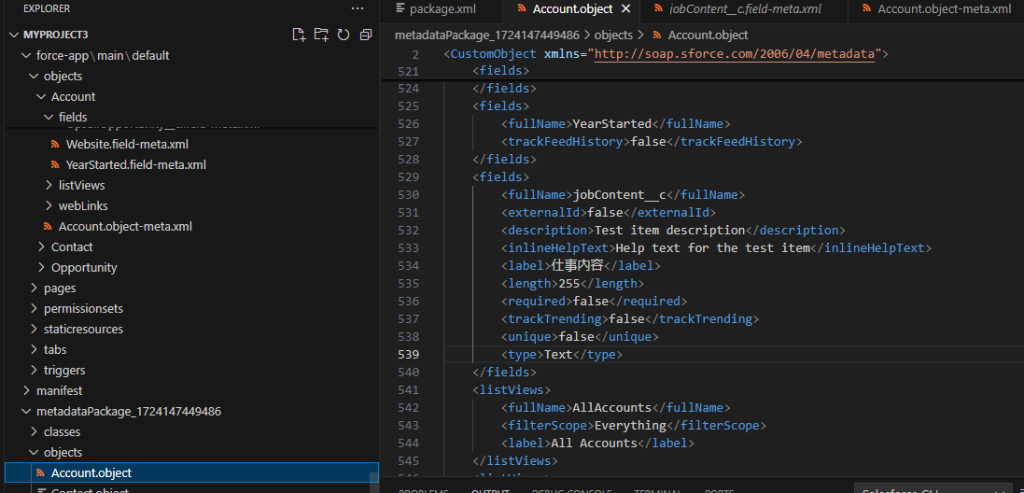
今回はサンプルとして取引先のメタデータを開き、カスタム項目を作っていきます。

以下はテキスト型項目を作成する場合のコードのフォーマットです。他のデータ型で作成したい場合には、本番側で色々な型のカスタム項目を作ってみて、メタデータに変換して見れば、どんなフォーマットで設定すればいいのかを確かめることが出来ます。
<fields>
<fullName>jobContent__c</fullName>
<externalId>false</externalId>
<description>Test item description</description>
<inlineHelpText>Help text for the test item</inlineHelpText>
<label>仕事内容</label>
<length>255</length>
<required>false</required>
<trackTrending>false</trackTrending>
<unique>false</unique>
<type>Text</type>
</fields>"上記コードを取引先のメタデータに差し込み、ctrl+sで保存します。

メタデータを再変換する
作成したカスタム項目をSalesforce環境に反映するためには、メタデータコードをSalesforceソースファイルに入れる必要があります。
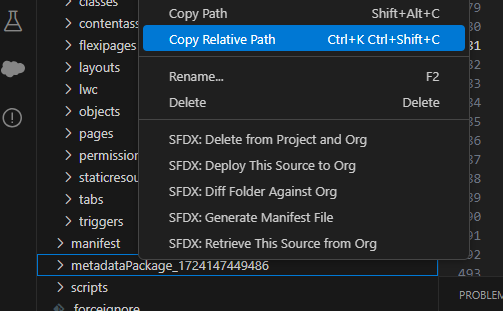
メタデータパッケージを右クリックし、相対パスを取得します。

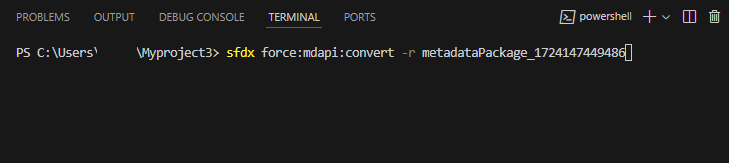
VSCodeのターミナルに「sfdx force:mdapi:convert -r」と入力し、そのあとに先ほど取得した相対パスを入れ、実行します。

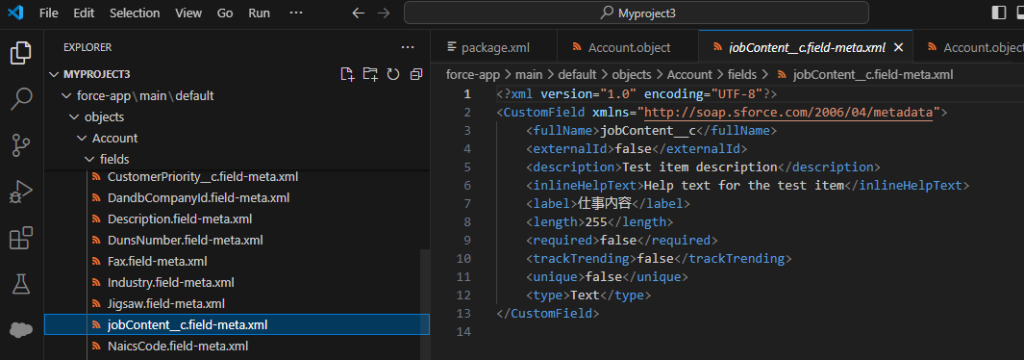
実行が成功したら、Salesforceソースファイル側のオブジェクト>取引先を見てみます。先ほど作成したカスタム項目が変換され、反映されていることが分かります。

作成したカスタム項目をVSCodeからSalesforceデプロイする
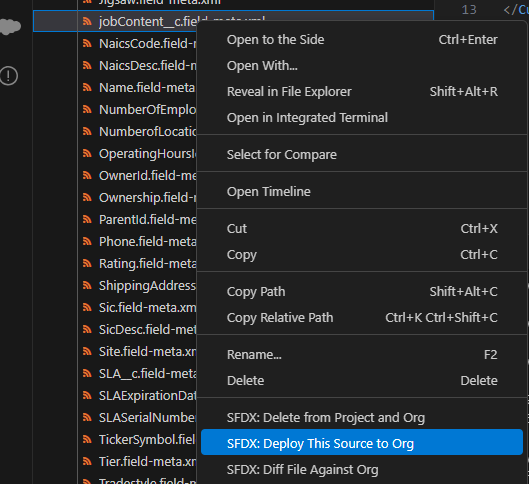
カスタム項目を右クリックし、デプロイを選択します。

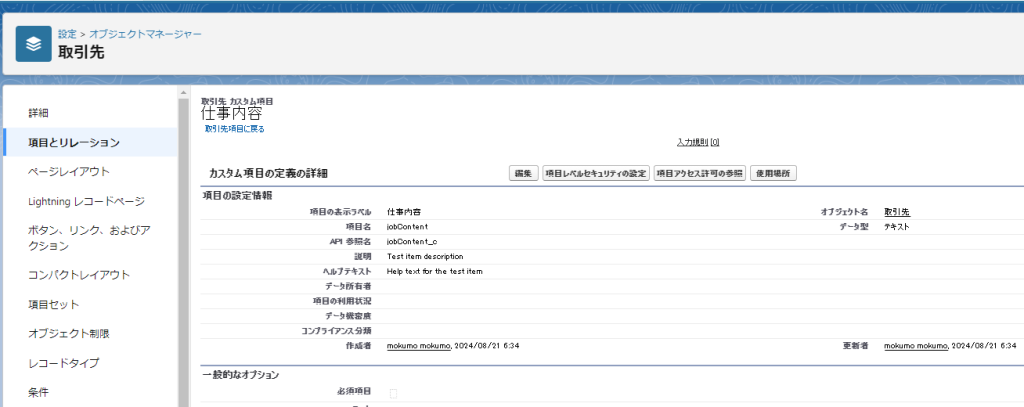
Salesforce環境に項目を作成できています。

Salesforce CLIの最新情報
Salesforce CLIの直近のアップデート(githubより)を纏めました。頻繁に機能追加がなされています。
2.56.6 (2024年8月28日)
新しいベータ機能として、REST APIリクエストを送信するためのapi request restコマンドが追加されました。
decomposeCustomLabelsBetaがdecomposeCustomLabelsBeta2に更新されました。
21種類の新しいメタデータタイプがサポートされました。
2.55.6 (2024年8月21日)
SOSLクエリを実行するための新しいdata searchコマンドが追加されました。
スクラッチオーグ定義ファイルの解析に関する修正が行われました。
2.54.6 (2024年8月14日)
プラグイン変更後に自動的にオートコンプリートキャッシュが再生成されるようになりました。
カスタムフィールドを含むデプロイの処理が改善されました。
2.53.6 (2024年8月7日)
メタデータタイプのスペルミスに対して修正候補が提示されるようになりました。
dev generateコマンドが–dry-runフラグをサポートするようになりました。
2.52.6 (2024年7月31日)
プロキシ環境変数の小文字バージョンがサポートされました。
Salesforce DXプロジェクト外でのコマンド実行に関する変更が行われました。


