本記事ではSalesforceのカレンダーで出来ることの全体像を提示し、さらに全体像で示した各機能の具体的な活用方法や、カレンダーが表示されない場合のチェックポイントなどを詳しく解説しています。
Salesforceのカレンダーとは?
Salesforceのカレンダーとは、行動をはじめとして、todoや商談など様々なオブジェクトの日付型項目を、Salesforce上のカレンダーに表示する標準機能です。

この機能は、ユーザー側の操作でカレンダーに表示するオブジェクトを選択したり、他の人のカレンダーを自分のカレンダーに表示することが可能です。
また、カレンダーには「公開カレンダー」と「リソースカレンダー」という、全社イベントや会議室の空き状況に使用できる予定管理機能も存在します。
Salesforceカレンダーとgoogleカレンダーは、Einstein 活動キャプチャを使用して双方向の同期をする機能もありますが、本記事ではSalesforce内のカレンダーの使い方に絞って紹介していきます。
Salesforceのカレンダーの使い方
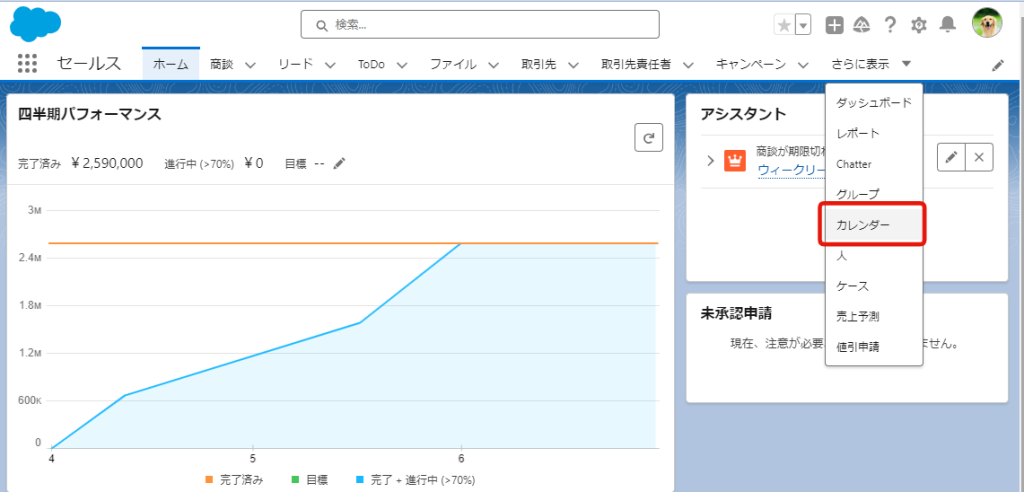
タブからカレンダーを選択します。

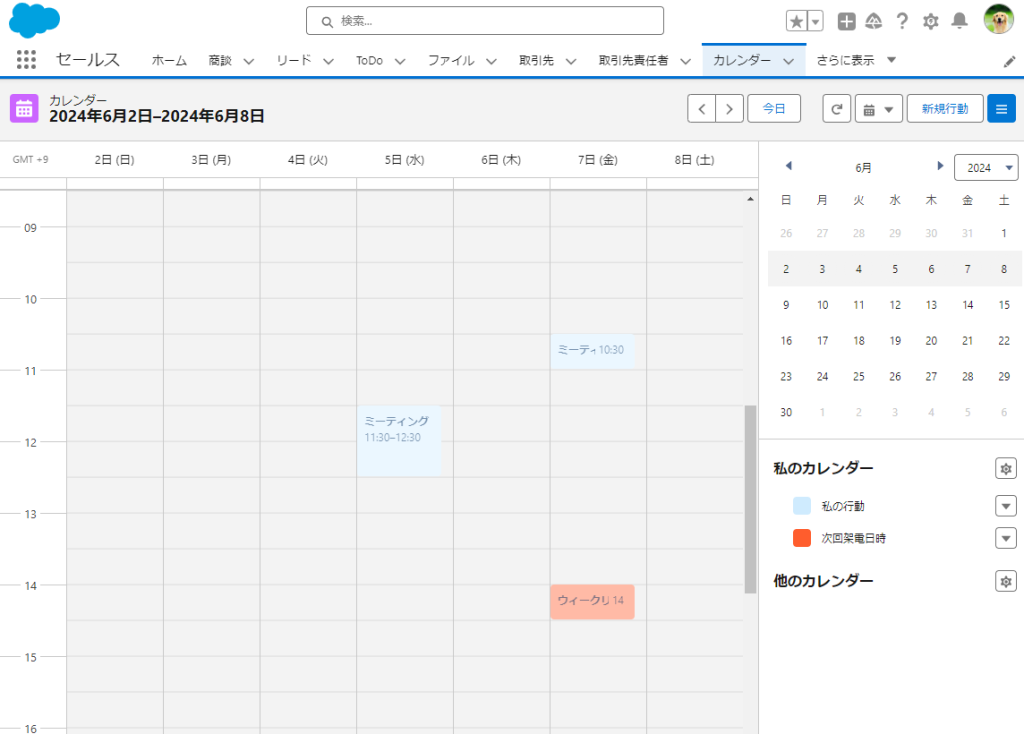
カレンダーを選択すると、下図の画面になります。
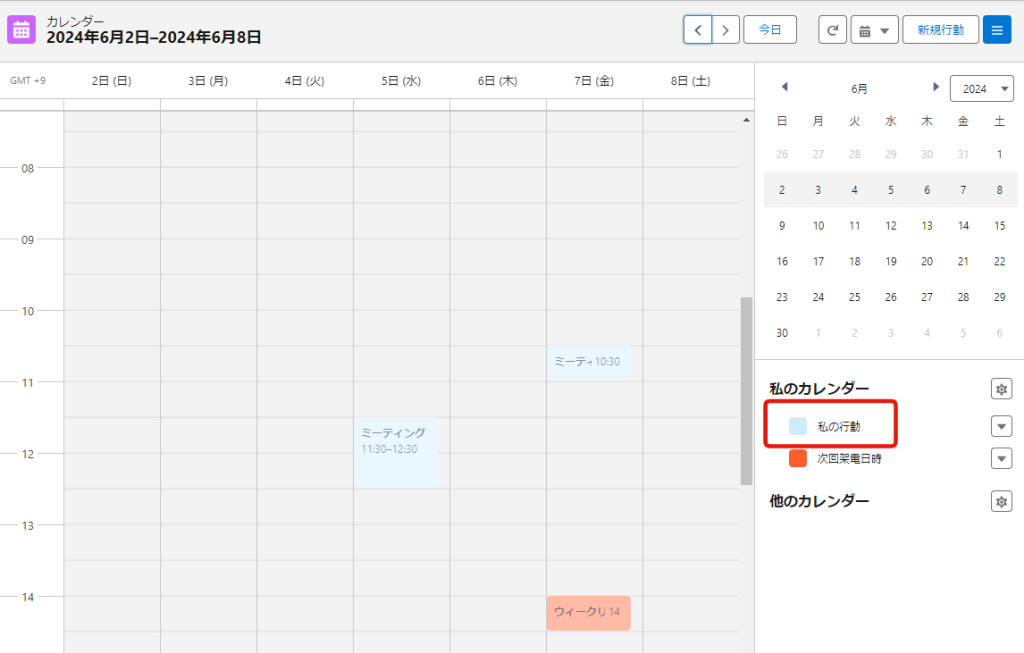
カレンダーには、デフォルトで「私の行動」が表示されます。

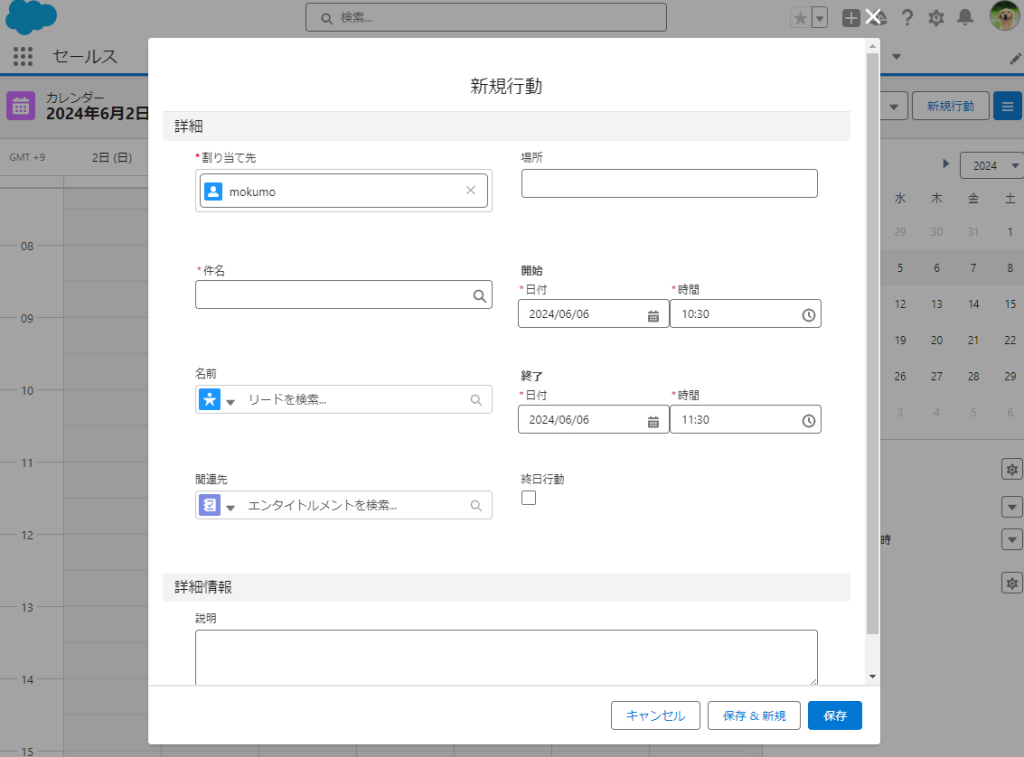
次に、このUIから行動を追加するには、カレンダー上をクリックします。すると、下図の画面が立ち上がります。通常の行動と同じですね。入力して保存すれば、カレンダーに行動が表示されます。。

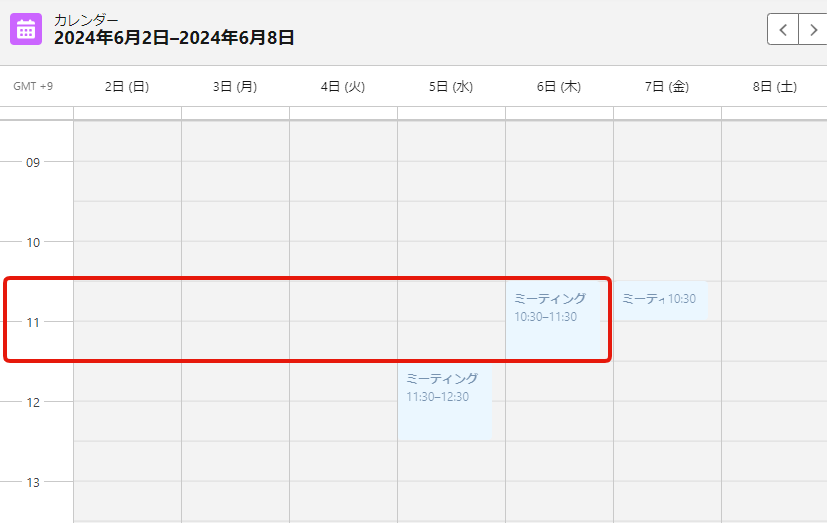
行動の開始と終了は日付/時間型なので、ここで例えば開始が10:30、終了が11:30とすれば1時間のミーティングを表現できます。

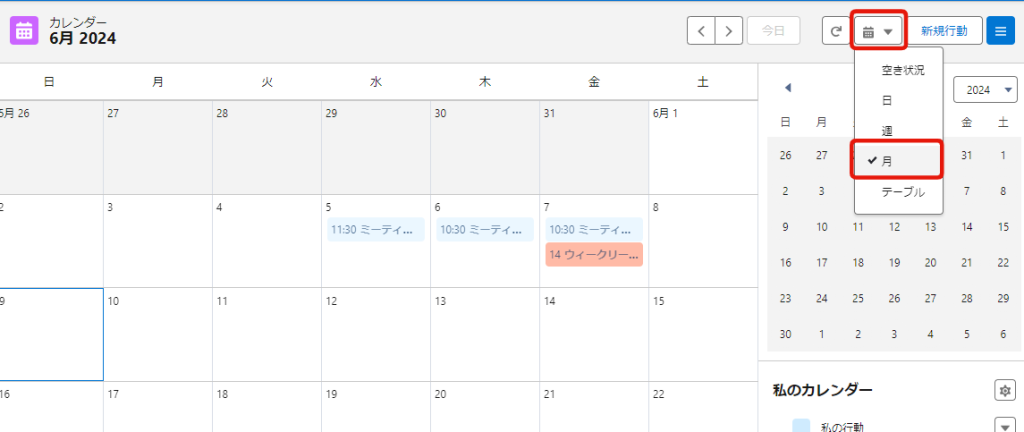
ちなみに、上図のカレンダーは週単位での表示になっていますが、月単位に変更することも可能です。画面右上のカレンダーアイコンをクリックします。するとドロップダウンで日・週・月・テーブルが出てきますので、お好きな表示を選べます。テーブル表示にすると通常のリストビューの表示形式になります。
以上が、カレンダーの基本操作です。

todoや商談など様々なオブジェクトの日付型&日付/時間型項目をSalesforceカレンダーに表示する方法
期日を忘れないためにtodoを使用したり、todo以外のオブジェクトで期日を管理していたりする場合があると思います。そんな場合に、もし行動だけしかカレンダーに表示できないとなると不便です。
Salesforceでは行動以外のオブジェクトであっても、そのオブジェクトの日付型項目や日付/時間型項目を利用してカレンダーに表示することが出来ます。
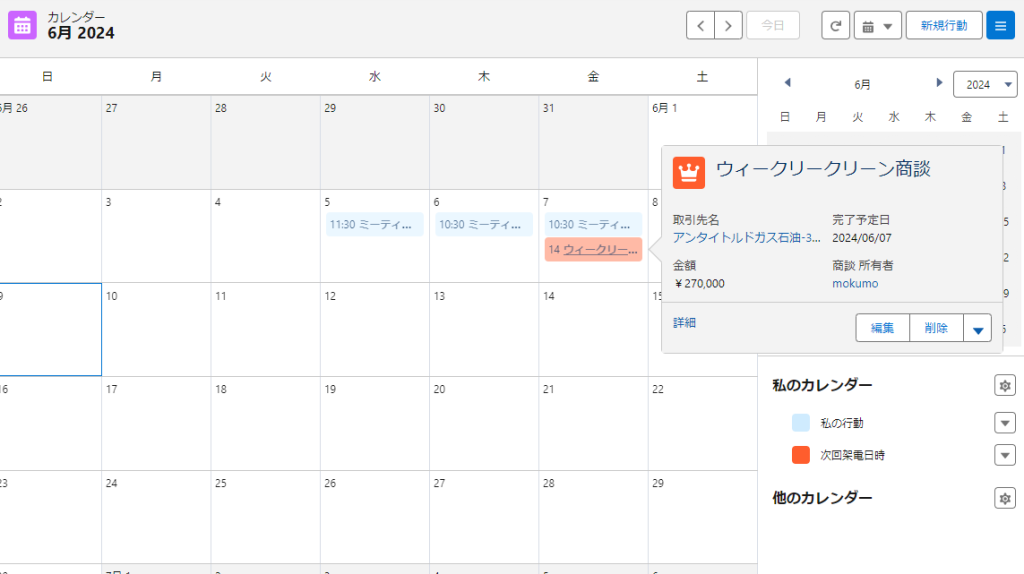
例えば、下図では商談の「次回架電日時」という項目を利用してカレンダーを表示しています。この設定方法を紹介します。

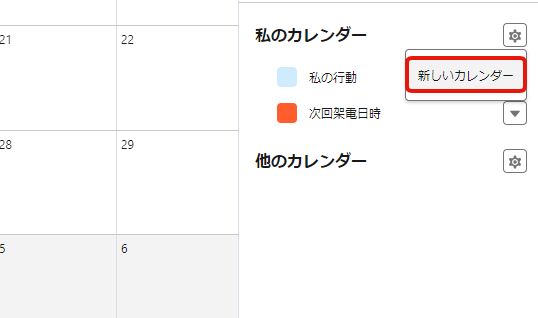
「私のカレンダー」の脇の歯車をクリックし、「新しいカレンダー」を押します。

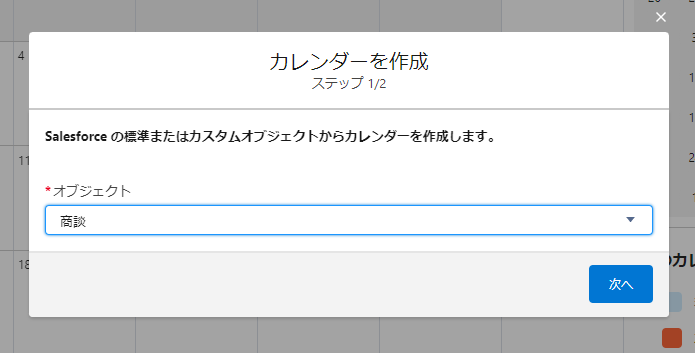
オブジェクトを選択する画面が出てきます。選択して次へを押します。

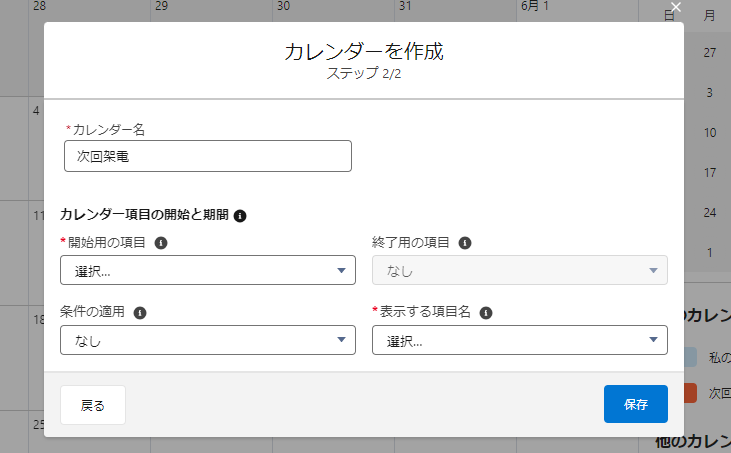
下図のような画面が出ます。カレンダー名を適宜入力します。カレンダー名とは「私のカレンダー」のようにカレンダー画面右下に表示されるカレンダーの名称のことです。

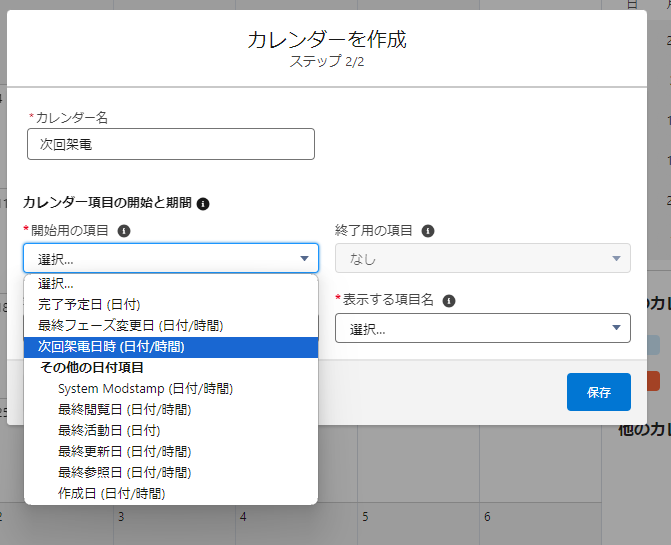
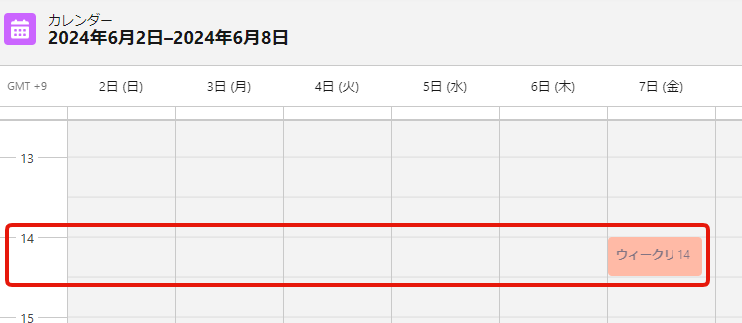
開始用の項目で、商談の「次回架電日時」(日付/時間型)を選択しました。開始用の欄にしか入力していないですが、カレンダーの表示はどうなるでしょうか。

この例では14時で登録したのですが、下図のように14時から常識の範囲内の枠幅で登録されるようです。
もちろん、終了用の項目(こちらは必須ではない)も登録すれば、きちんと時間の幅を表示してくれます。

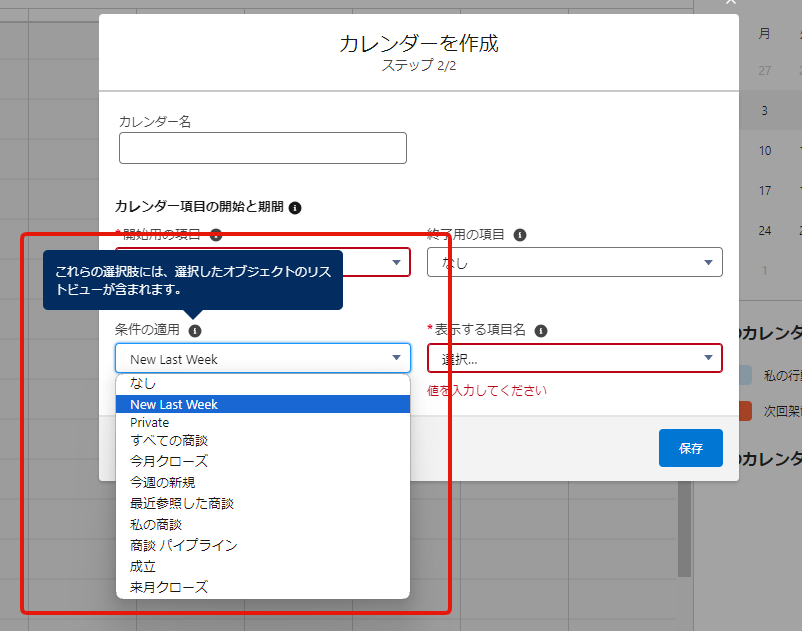
次に、「条件の適用」を定義していきます。クリックすると、最初に選んだオブジェクトのリストビューが選択肢として表示されます。
これは、さすがに全部の商談の次回架電日時を表示してしまうとカレンダーが煩雑になってしまうので、リストビューで条件を絞っておき、その条件に沿ってカレンダーには表示できるという機能です。

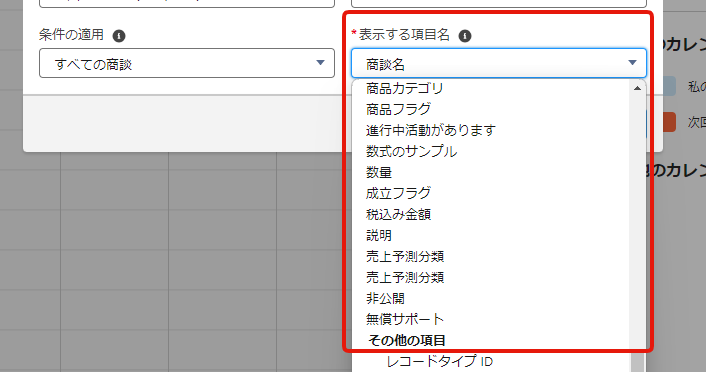
「表示する項目名」では、カレンダー上の表示項目を選択します。

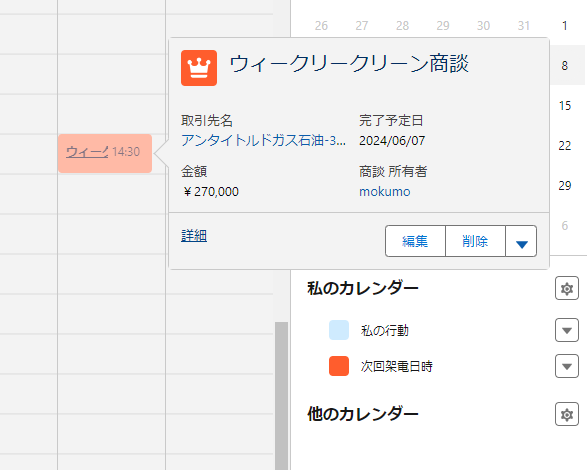
カレンダー上の表示項目とは、下図のようにカレンダー上で表示される、レコードを識別するための項目です。この例では商談名を表示項目に設定しています。

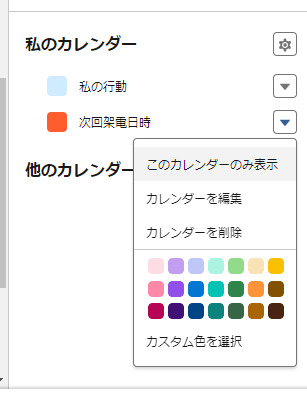
ちなみに、新たに追加したカレンダーの右隣の下▼アイコンをクリックして、カレンダーの削除や色変更をすることが出来ます。この機能を使ってうまく色分けして使用できると便利そうです。
行動以外のカレンダーの追加に関しては以上です。

別のユーザーのカレンダーを共有して自分のカレンダーに表示する方法
同僚のカレンダーを追加して、ご自身のカレンダーと並べて表示したい場合があると思います。その場合の実現方法を紹介します。
【図を入れる】
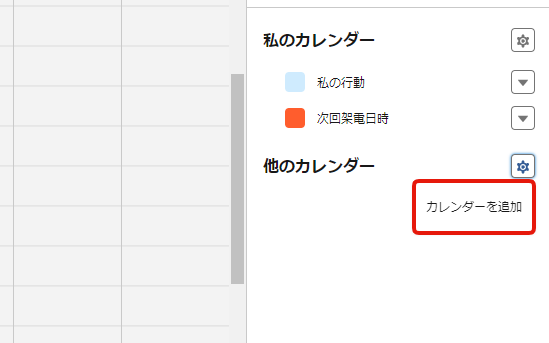
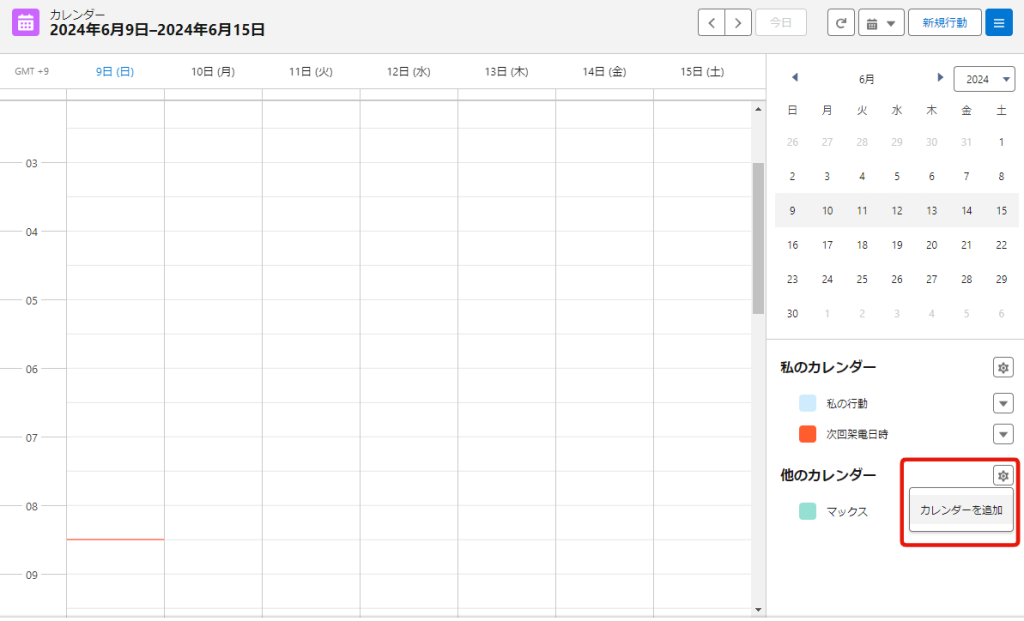
「他のカレンダー」の隣の歯車アイコンをクリックし、カレンダーを追加を押します。

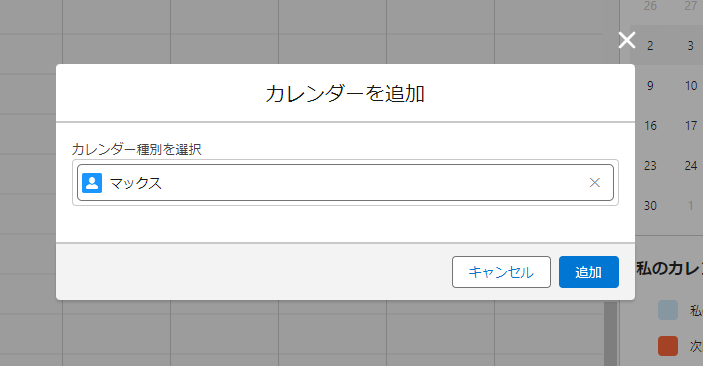
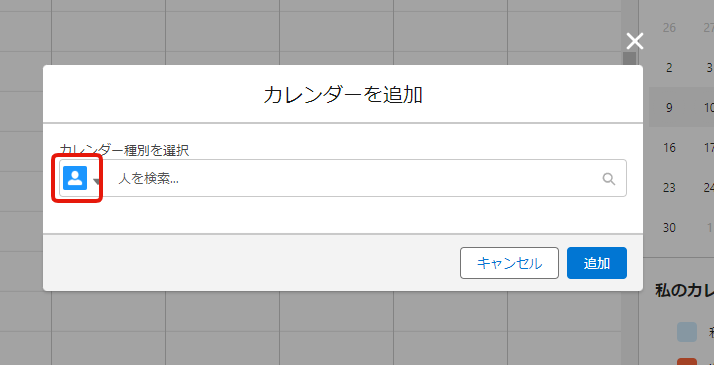
すると下図の画面が立ち上がります。人を選んで追加を押せば完了です。ここでは例としてマックスさんを選んでいます。

ユーザー(マックスさん)のカレンダー色と同じ色で、カレンダーにユーザー(マックスさん)の予定が表示されています。

Salesforceのカレンダーが表示されない場合
カレンダーを使うために特別な設定は必要ありませんが、もしタブにカレンダーが出ていない場合は以下の点を確認してみてください。
- ナビゲーション項目にカレンダーが出ているか確認する
- アプリケーションの設定画面から、現在使用しているアプリケーションにカレンダーのタブが出ているか確認してみてください。アプリケーションについてはこちらの記事で詳しく解説しています。
- プロファイルのタブ設定でカレンダーが出ているか確認する
- プロファイルのタブ設定のところで、カレンダーが「デフォルトで非表示」や、「タブを隠す」になっていないか確認してみてください。
「公開&リソースカレンダー」の設定方法
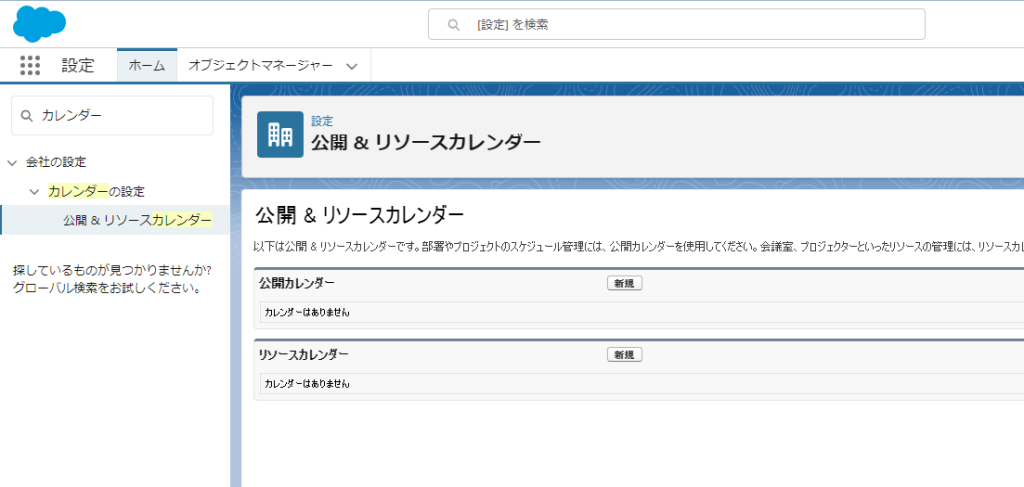
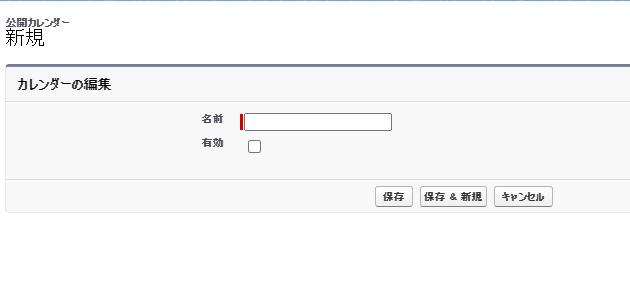
「公開カレンダー」と「リソースカレンダー」に行くには、設定画面を開き、サイドメニュー上の検索窓にカレンダーと入力します。サイドメニューに「公開&リソースカレンダー」が出てきますので、クリックすると下図の画面になります。

公開カレンダーの設定方法はシンプルで、名前を付けて有効にして保存するだけです。

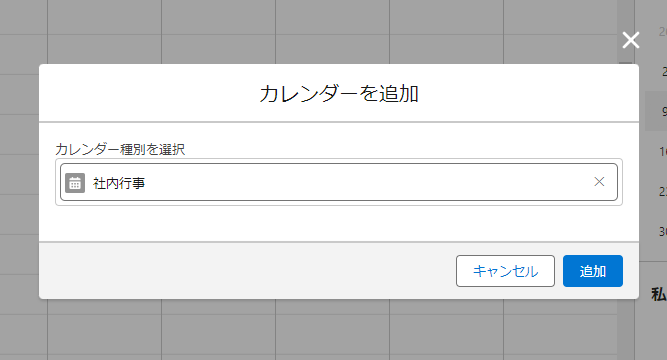
公開カレンダーを登録する方法は以下の通りです。カレンダーの画面から、カレンダーを追加を押します。

人を選ぶ画面が開きますので、人のアイコンをクリックします。

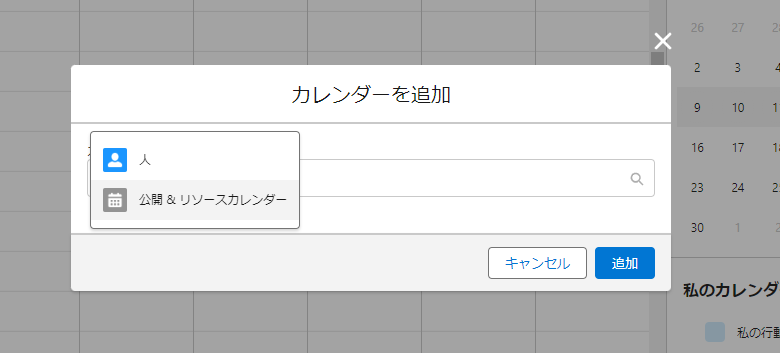
すると、公開&リソースカレンダーのアイコンが表示されます。

これで公開カレンダーを追加出来ました。

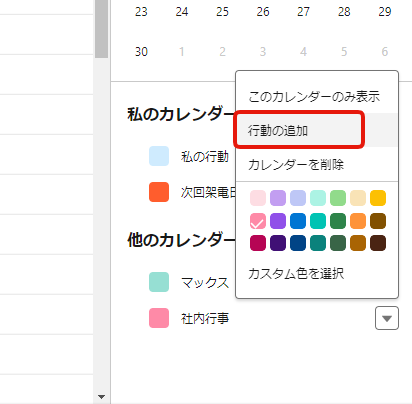
実際に公開カレンダーに行動を追加していくためには、下図の通り下▼アイコンから行動の追加を押します。

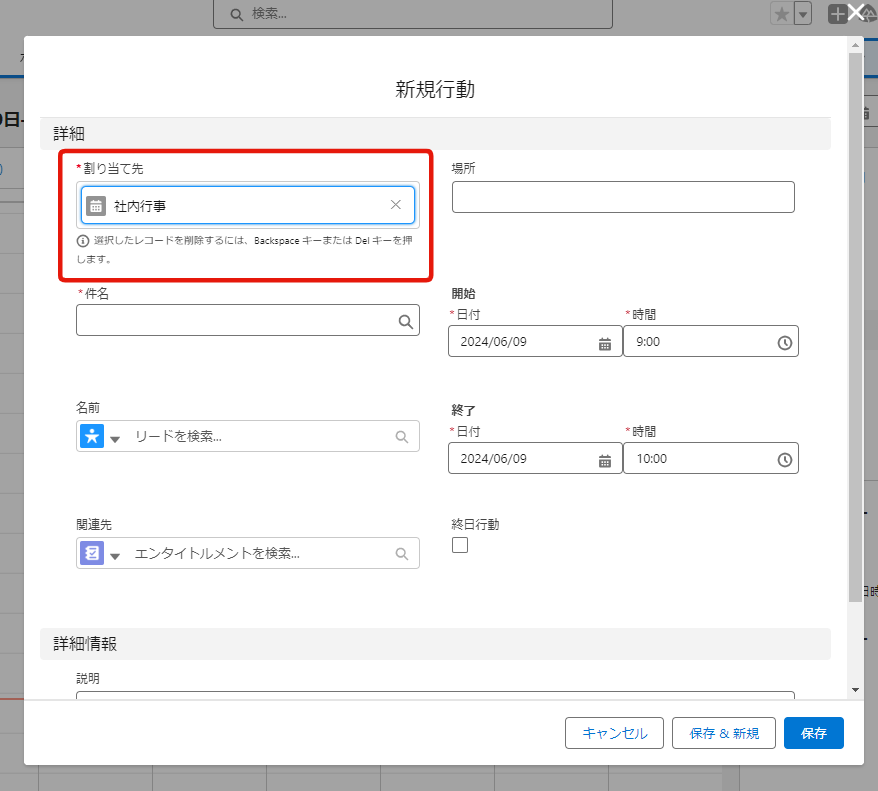
すると、割り当て先が今回作成したサンプル公開カレンダーである社内行事になっています。こういった仕組みになります。

まとめ
本記事ではSalesforceのカレンダーで何が出来るのか基本を紹介しました。そして具体的にカレンダーを設定したり、他のオブジェクトやほかのユーザーをカレンダーに設定する方法を確認しました。
また、公開&リソースカレンダーについても概観しています。
便利そうですが、通常googleカレンダーも併用しているので二重管理になってしまい、これだけだと不十分な気がしますね。googleカレンダー連携についても別の記事で紹介したいと思います。
追記:こちらの記事を追加しました。SalesforceとGoogleカレンダーを連携|Einstein活動キャプチャ