コンパクトレイアウトは、Salesforceでレコードを開いた際に、一目で概要を把握するための機能です。さらに、レコードページだけではなく他にも様々なシーンで出番がありますので、詳しく紹介していきます。
Salesforceのコンパクトレイアウトとは
コンパクトレイアウトは、Salesforceでレコードの主要な情報をページの上部に集約させ、簡潔に表示するための機能です。
レコードの詳細ページで使用され、特に画面領域がPCよりも狭い、スマートフォンで効果的に情報を表示します。
ページレイアウトとは異なり、コンパクトレイアウトはレコードの上部に表示される情報を制御し、ユーザーが一目で重要なフィールドを確認できるようにします。
さらにオブジェクトごとに設定可能で、レコードタイプごとに異なるレイアウトを割り当てることができるため、プロファイルに応じて柔軟に表示をカスタマイズできます。これにより、特定の業務や役割に合わせた最適な情報表示が可能となります。
実際の画面上でコンパクトレイアウトの表示のされ方を確認しよう
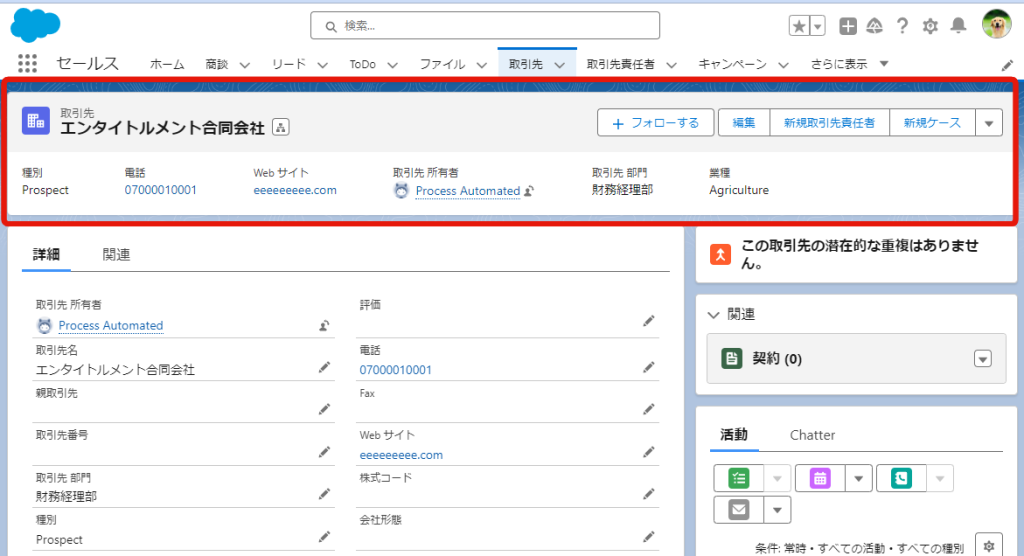
下図はレコード詳細画面です。画面上部の赤枠で囲んだ部分がコンパクトレイアウトです。
人間は画面を見る際に左上→右上→左下→右下と視線が動くZの法則というものがあります。
コンパクトレイアウトはこの法則に基づき最も目立つ場所にレコードの詳細をギュッと固めて、概要を掴みやすくする機能です。

PCでは最大7個、モバイルでは最大10個の項目を強調表示(目立つように表示)することができます。上図の赤枠内、グレーの領域の「取引先」名など一番目立つ項目も1項目としてカウントされます。
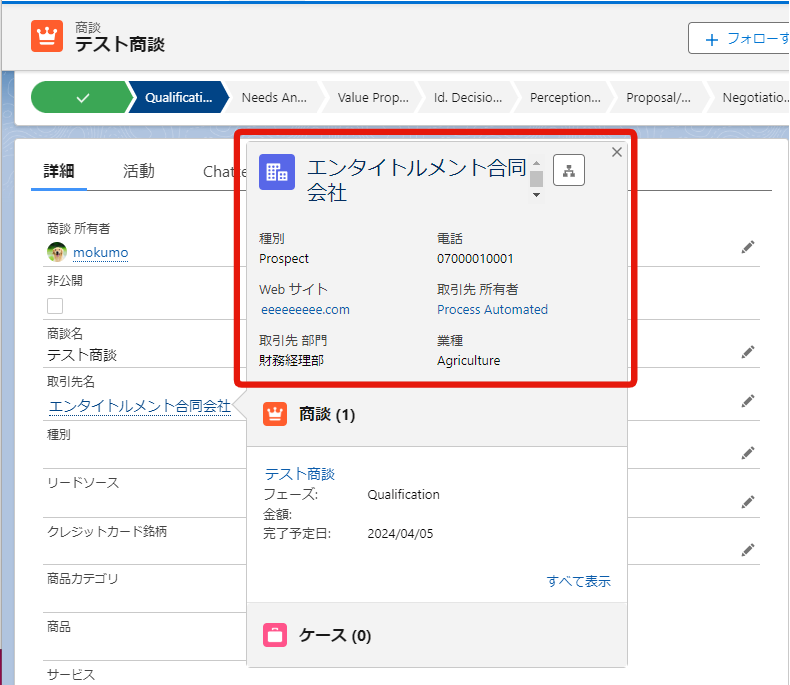
下図は商談レコード上の、取引先参照項目にマウスオーバーした際に表示されるフロート表示です。ここで表示される項目も、コンパクトレイアウトで制御します。

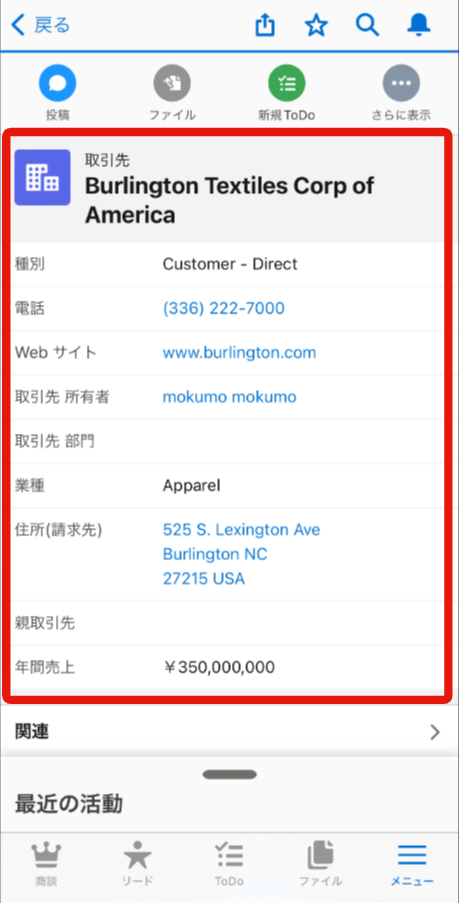
下図はモバイルの場面です。レコードを開いたときに一番目立つ場所にコンパクトレイアウトが表示されています。

コンパクトレイアウトの設定方法
コンパクトレイアウトはデフォルトのものが最初から備わっていますが、自身でカスタマイズしたい場合には以下の手順で行います。
コンパクトレイアウトの設定画面に移動する
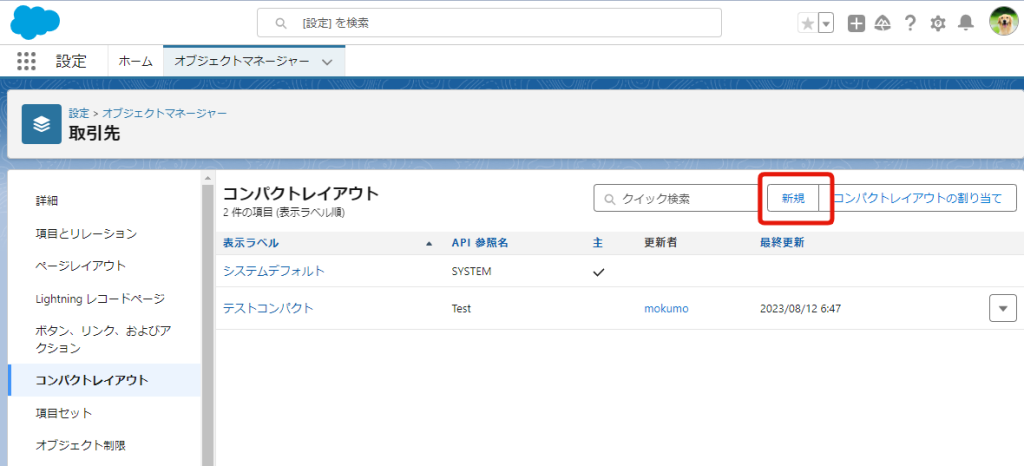
コンパクトレイアウトを表示したいオブジェクトマネージャーを開き、サイドメニューからコンパクトレイアウトを選択します。新規ボタンを押します。

コンパクトレイアウトの表示項目を設定する
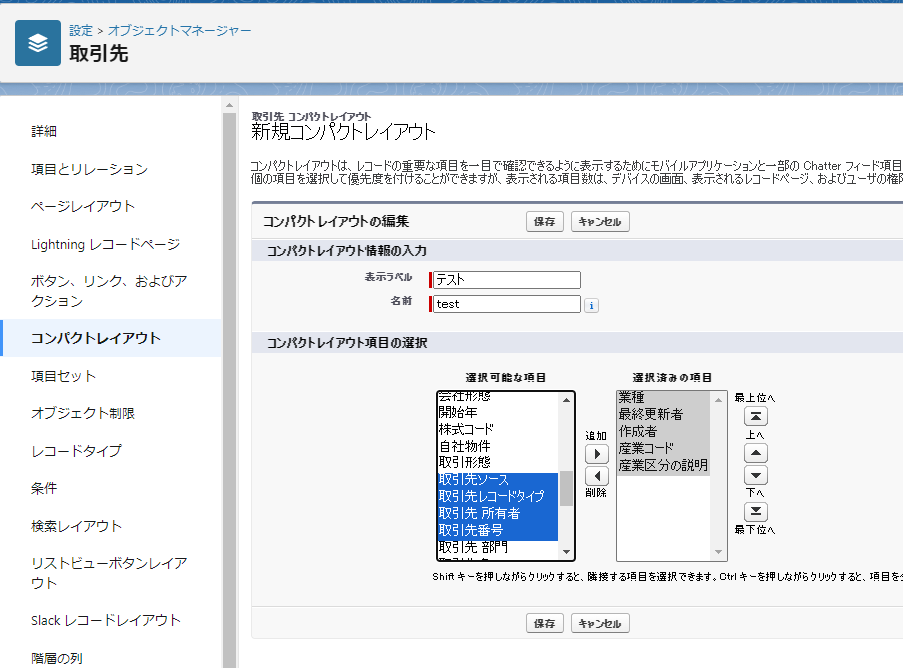
下図の画面が開きますので、まずは表示ラベルと名前を入力します。
コンパクトレイアウトに表示する項目は、「コンパクトレイアウトの選択」セクションの左側のボックスから右側のボックスへ移動させることで変更できます。並び順も上下の矢印で制御できます。完了したら、保存します。

コンパクトレイアウトをレコードタイプに割り当てる
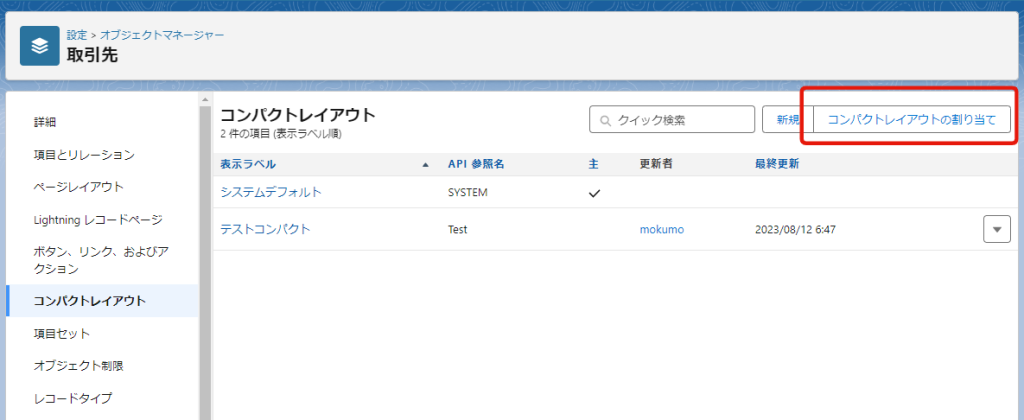
保存を押すと、コンパクトレイアウトのメニュー画面に戻されますので「コンパクトレイアウトの割り当て」を押します。

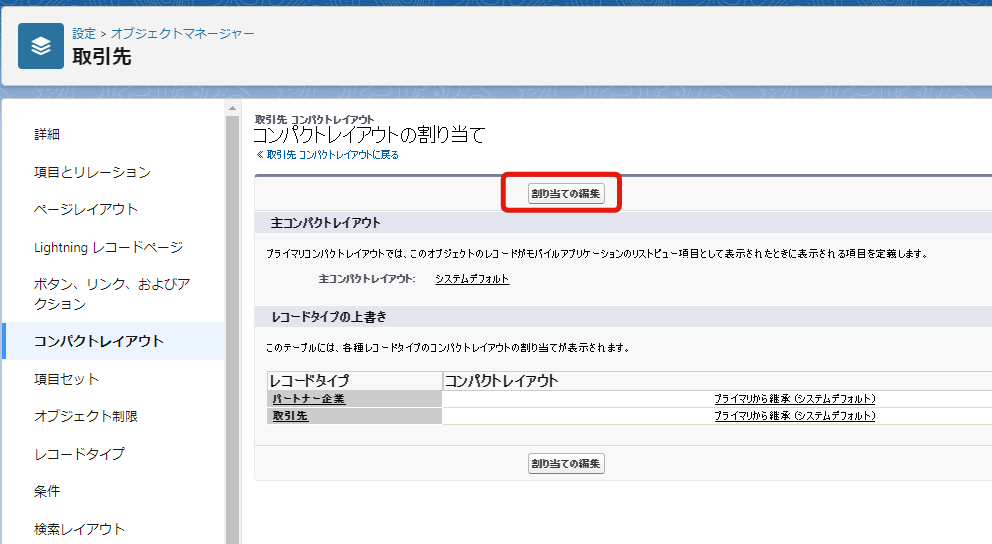
「割り当ての編集」を押します。見方としては、レコードタイプがまず左側に並んでおり、それに対してコンパクトレイアウトの現状の割り当てが右側に対応している形になります。

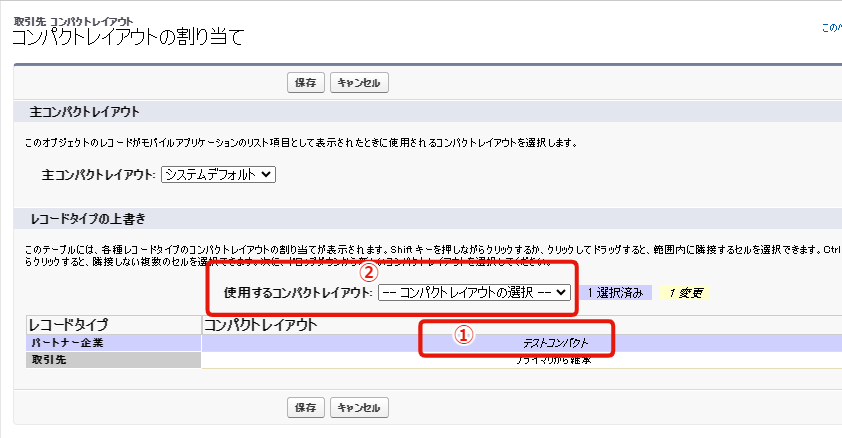
設定方法は、下図①の部分を選択します。次に②の部分にて、変更後のコンパクトレイアウトを選択します。すると、レコードタイプ×コンパクトレイアウト部分のマス目が変更後のものに変わります。保存すれば完了です。

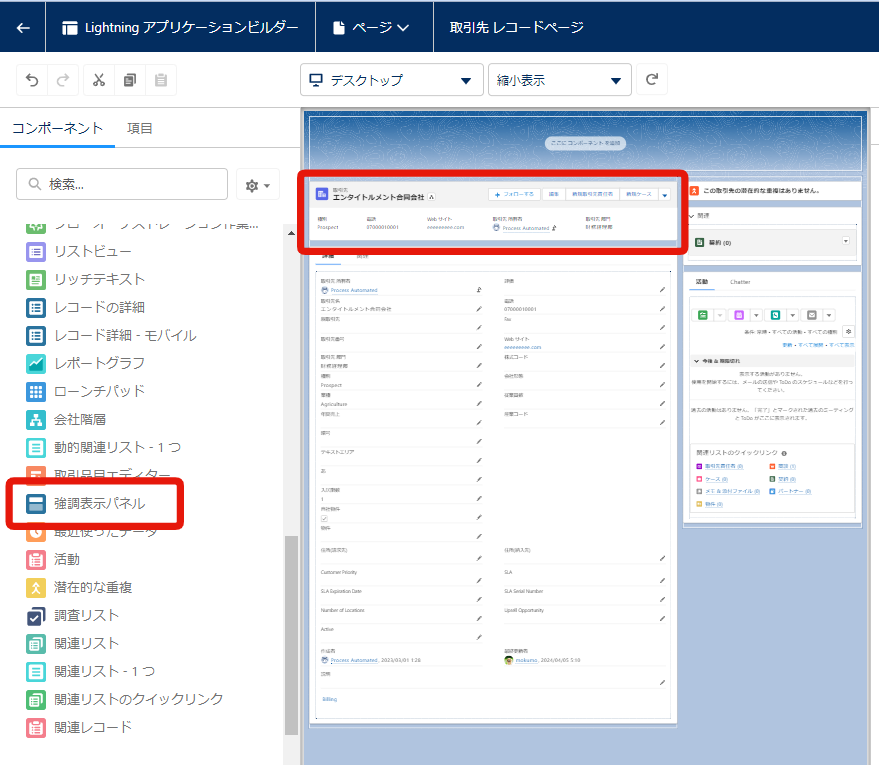
なお、Lightningアプリケーションビルダー内でコンパクトレイアウトは「強調表示パネル」と呼ばれます。
また、コンパクトレイアウトは画面の最上部に必ずしも設定する必要はありません。下図のようにテンプレートの下側に入れ込んで、よりコンパクトに表示することも可能です。

まとめ
コンパクトレイアウトはレコード詳細画面だけでなく、参照項目にマウスオーバーしたときにも表示されます。さらに、画面領域の狭いモバイルでレコードを閲覧する際には視認性が高まりますのでぜひカスタマイズして使っていきたいですね。


